Billederne nedenfor illustrerer, hvordan en webside vises i 3 kolonner som standard, og hvordan den kan ændres.
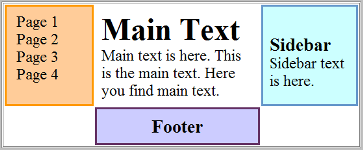
Figur A viser standardvisningen med tre kolonner med navigationen til venstre.

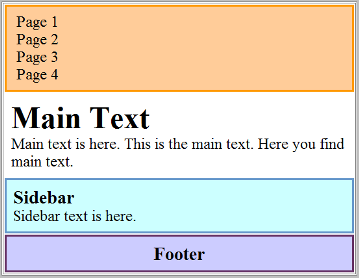
Figur B viser siden lineariseret i én kolonne med navigationen øverst.

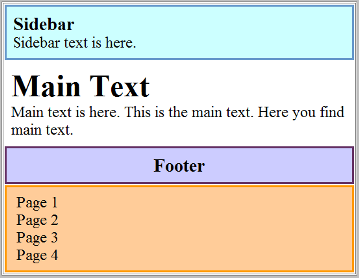
Figur C viser siden lineariseret med navigationen i bunden. Rækkefølgen af sektionerne, fx navigation øverst eller nederst eller andetsteds, afhænger af, hvordan websiden er udviklet. Brugeren kan normalt ikke kontrollere rækkefølgen.

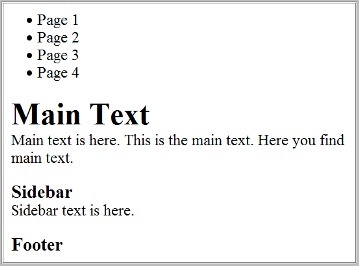
Figur D viser siden lineariseret og med typografier slået fra. Når du følger nedenstående trin til tjek af grundlæggende struktur, ser din side ud som i Figur D:

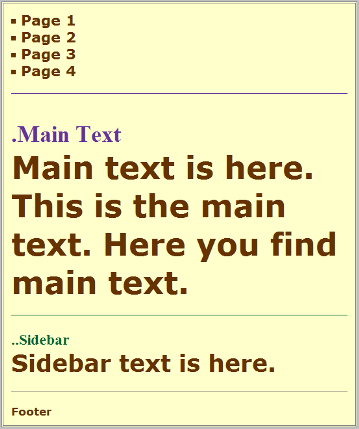
Figur E viser siden ændret af en person med nedsat syn for at gøre den mere læsbar. Fx er brødteksten forstørret, sidefodsteksten er meget lille og overskrifterne har en anden farve.

Selvom det er nyttigt at få en erfaren skærmlæserbruger til at tjekke websider, kan alle få en indledende idé om potentielle tilgængelighedsbarrierer for skærmlæserbrugere og andre, der ændrer den måde, siden vises på. Trinene nedenfor viser dig, hvordan du deaktiverer billeder, deaktiverer den normale visuelle præsentation (typografier, farver mm.), og lineariser siden for at tjekke sidestrukturen.
Bemærkninger:
- Datatabeller giver ikke mening, når de lineariseres, hvilket er i orden, fordi skærmlæsere har funktionalitet til at gøre datatabeller brugbare, hvis de er markeret korrekt.
- FED giver et klart eksempel på, hvordan det grundlæggende strukturtjek afslører tilgængelighedsbarrierer.