Kontrastforhold ("farvekontrast")
Høj kontrast, fx mørk tekst på lys baggrund eller lys tekst på mørk baggrund, er nødvendigt for nogle mennesker med synshandicap, herunder mange ældre mennesker, der mister kontrastfølsomhed med alderen.

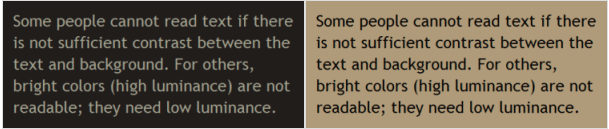
Nogle mennesker kan ikke læse tekst, hvis der ikke er tilstrækkelig kontrast mellem teksten og baggrunden, for eksempel brun tekst på en mørk baggrund.
Mens nogle mennesker har brug for høj kontrast, oplever andre, herunder mennesker som har vanskeligt ved at læse på grund af ordblindhed, at klare farver, med høj luminans, ikke er læsbare. De har brug for lav luminans.
Webbrowsere skal give brugere mulighed for at ændre farven på tekst og baggrund, og websider skal fungere, når brugeren skifter farve.
Dette tilgængelighedskrav kaldes undertiden tilstrækkelig "farvekontrast", men teknisk set er det "luminanskontrast". På denne side bruger vi "kontrastforhold" som forkortelse for "luminanskontrastforhold". Der er meget mere at vide om kontrast, og kun det grundlæggende er introduceret her.
Hvad skal man tjekke?
Websider skal også have en minimumskontrast som standard, hvilket svarer til et kontrastforhold på mindst 4,5:1 for tekst i normal størrelse.
Der er grundlæggende tre måder at tjekke kontrast på, hver med styrker og svagheder.
- Tabel med kontrastforhold - Værktøjet viser en tabel med alle mulige kontrastforhold på websiden. Med nogle værktøjer kan du klikke i tabellen, og den viser, hvor denne farvekombination er på websiden.
For: Omfattende.
Imod: Kan være unøjagtig. Specifikt kan det vise nogle farvekombinationer, der ikke findes på den viste side.
- Eye-dropper for at vælge farver - Værktøjet giver dig mulighed for at vælge en tekstfarve og en baggrundsfarve, og viser dig så kontrastforholdet.
For: Præcis.
Imod: Kan kun teste et element ad gangen. Du skal kunne se og bruge en mus.
- Sluk for farve. Værktøjet viser siden i gråtoner.
For: Giver dig direkte oplevelse.
Imod: Upræcis, giver ikke kontrastforholdsværdi.