Enkeltsidetest med QualWeb Chrome browserudvidelse
Trin-for-trin vejledning med beskrivelser og skærmbilleder.
QualWeb Chrome extension er en browserudvidelse til Chrome, som lader brugeren teste webtilgængeligheden på en hvilken som helst side, der er åben i Chrome.
Fordele ved at bruge Chrome browserudvidelse:
- Kan fremhæve identificerede fejl visuelt direkte på websiden
- Kan teste med cookiebanner åbent eller lukket
- Kan teste den specifikke status/tilstand, som en webside er i, efter eventuel brugerinteraktion
- Kan teste hvert trin i et flow
- Kan teste sider, der findes bag login
Ulemper ved at bruge Chrome browserudvidelse:
- Findes kun til Chrome
- Kræver installation af browser extension
- Er en smule skjult og kræver en del klik at navigere til, hver gang den skal anvendes
Nedenfor er der en detaljeret gennemgang af, hvordan man bruger QualWeb Chrome extension.
Se også “Enkeltsidetest med online evaluator”
Trin 1: Hent QualWeb Chrome Extension
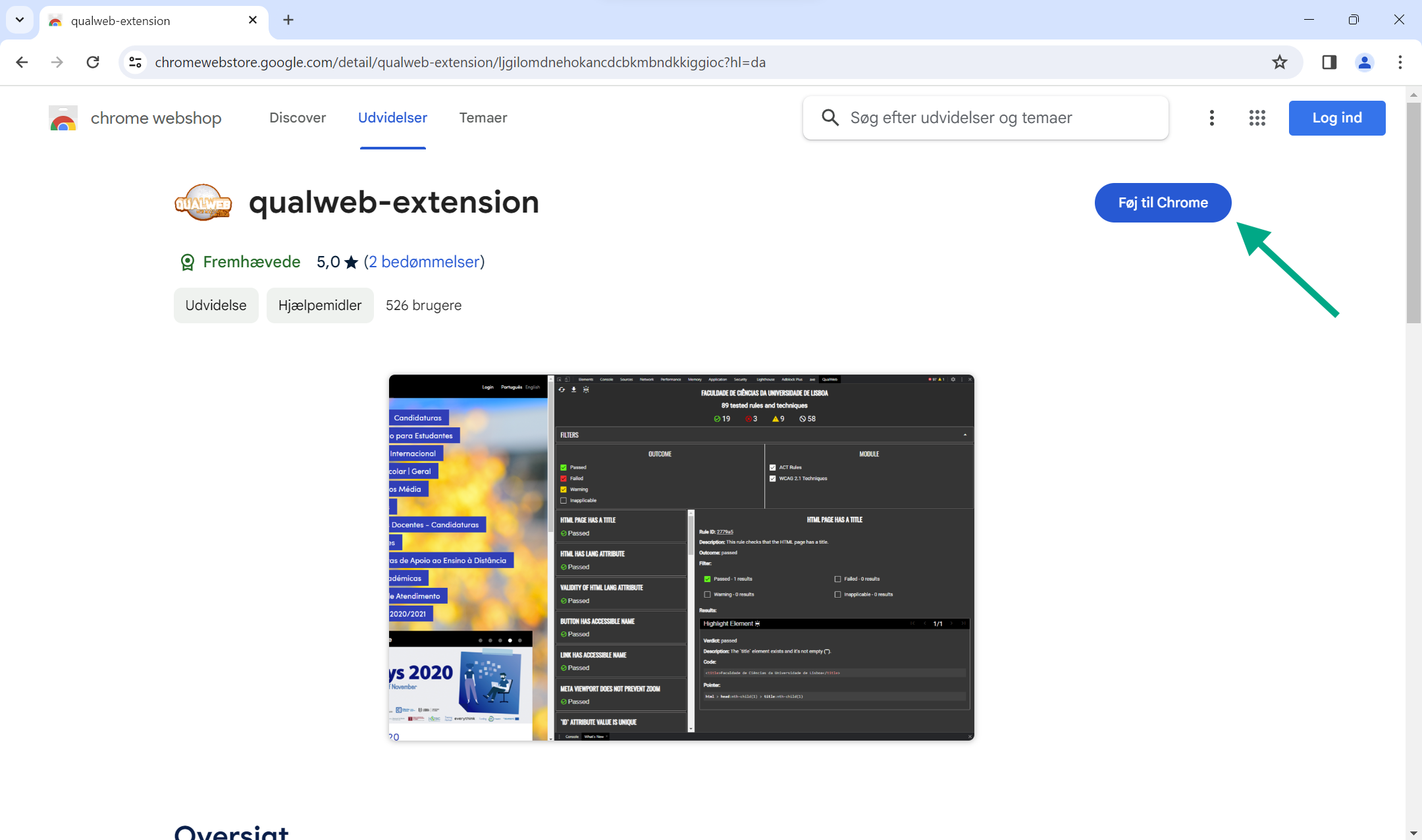
Find QualWeb Extension i Chrome Web Store og tryk på “Føj til Chrome”-knappen.

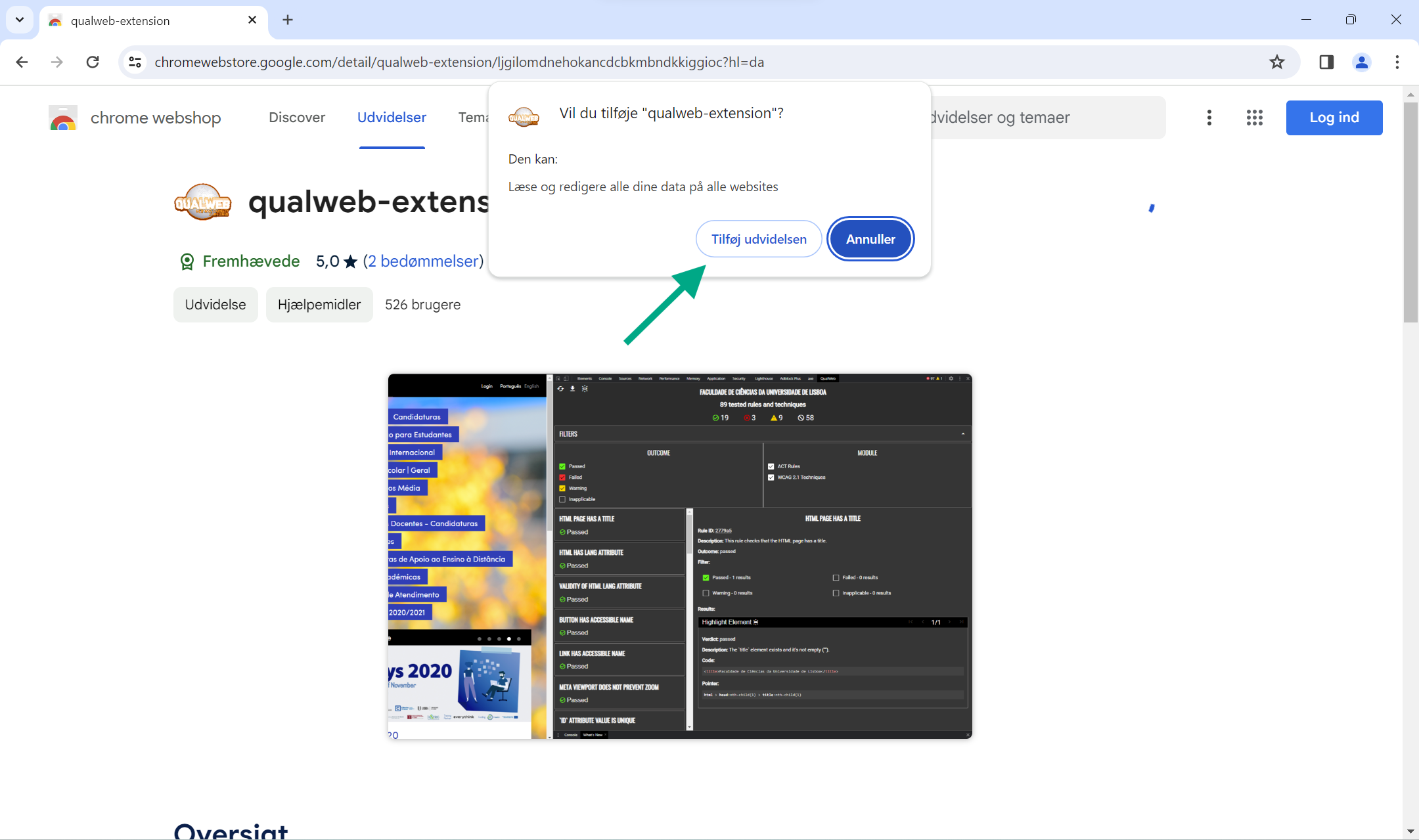
Godkend tilføjelsen af udvidelsen ved at trykke på ”Tilføj udvidelsen” i dialogen, hvor der gives tilladelse til, at udvidelsen kan ”Læse og redigere dine data på alle websites”. Dette er for, at den kan teste indholdet på websider.

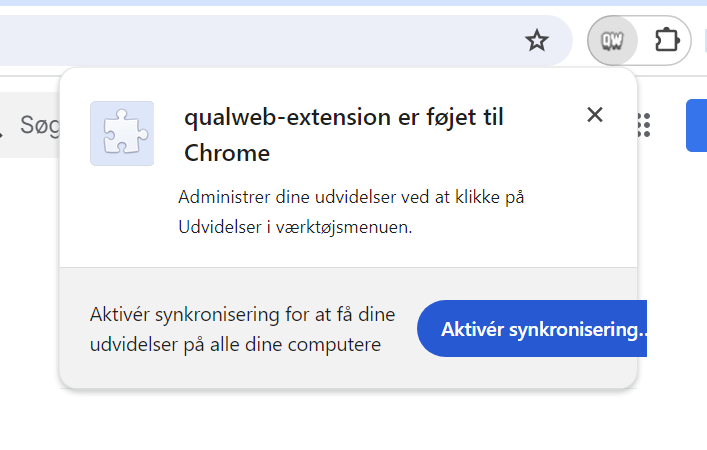
Når udvidelsen er installeret modtages beskeden ”qualweb-extension er føjet til Chrome”.

Trin 2: Åbn siden der skal testes
Åbn den side, du vil teste, i Chrome.
Her åbner vi fx designsystem.dk.

Trin 3: Åbn QualWeb extension
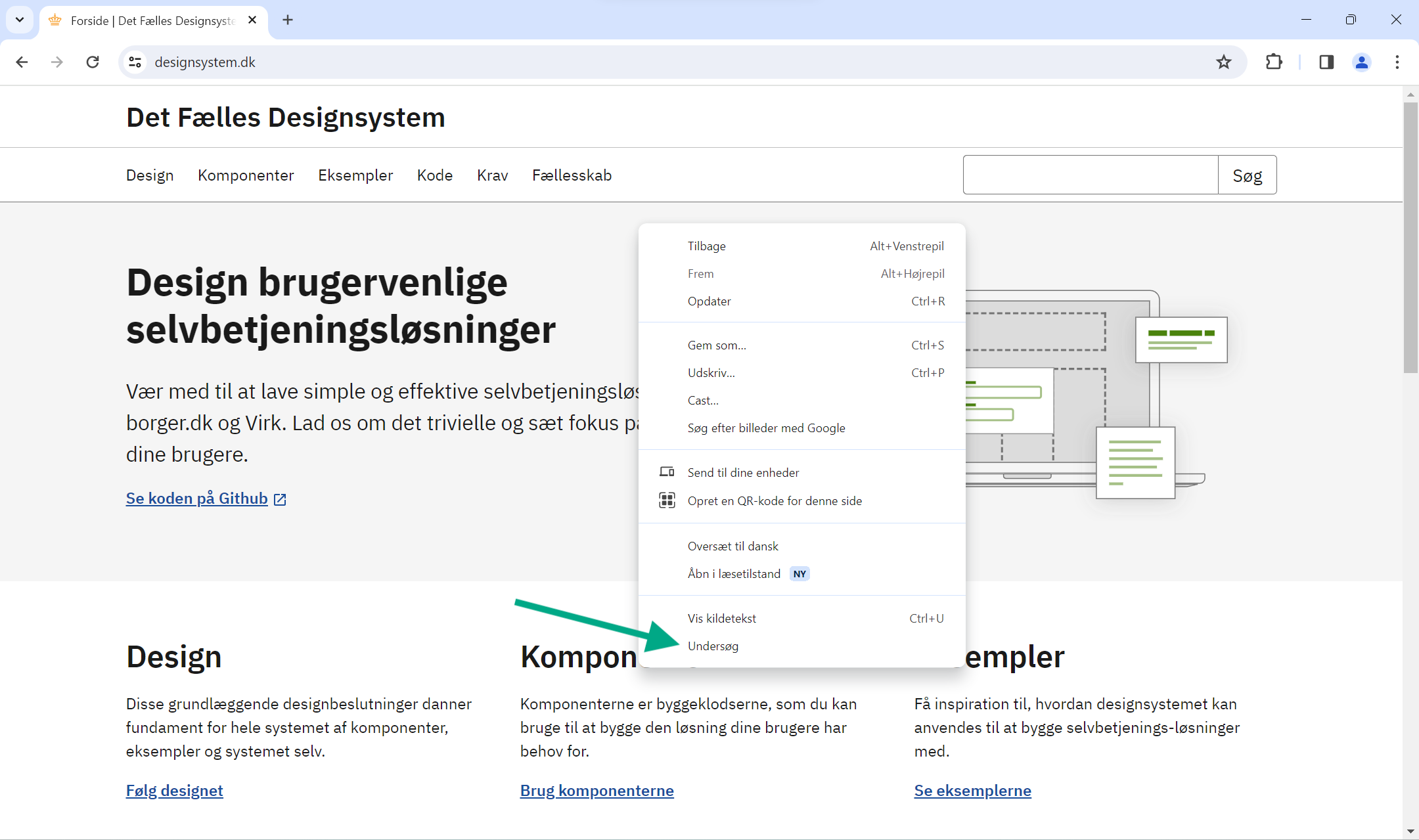
Højreklik et vilkårligt sted på siden og vælg ”Undersøg” i menuen der er åbnet.

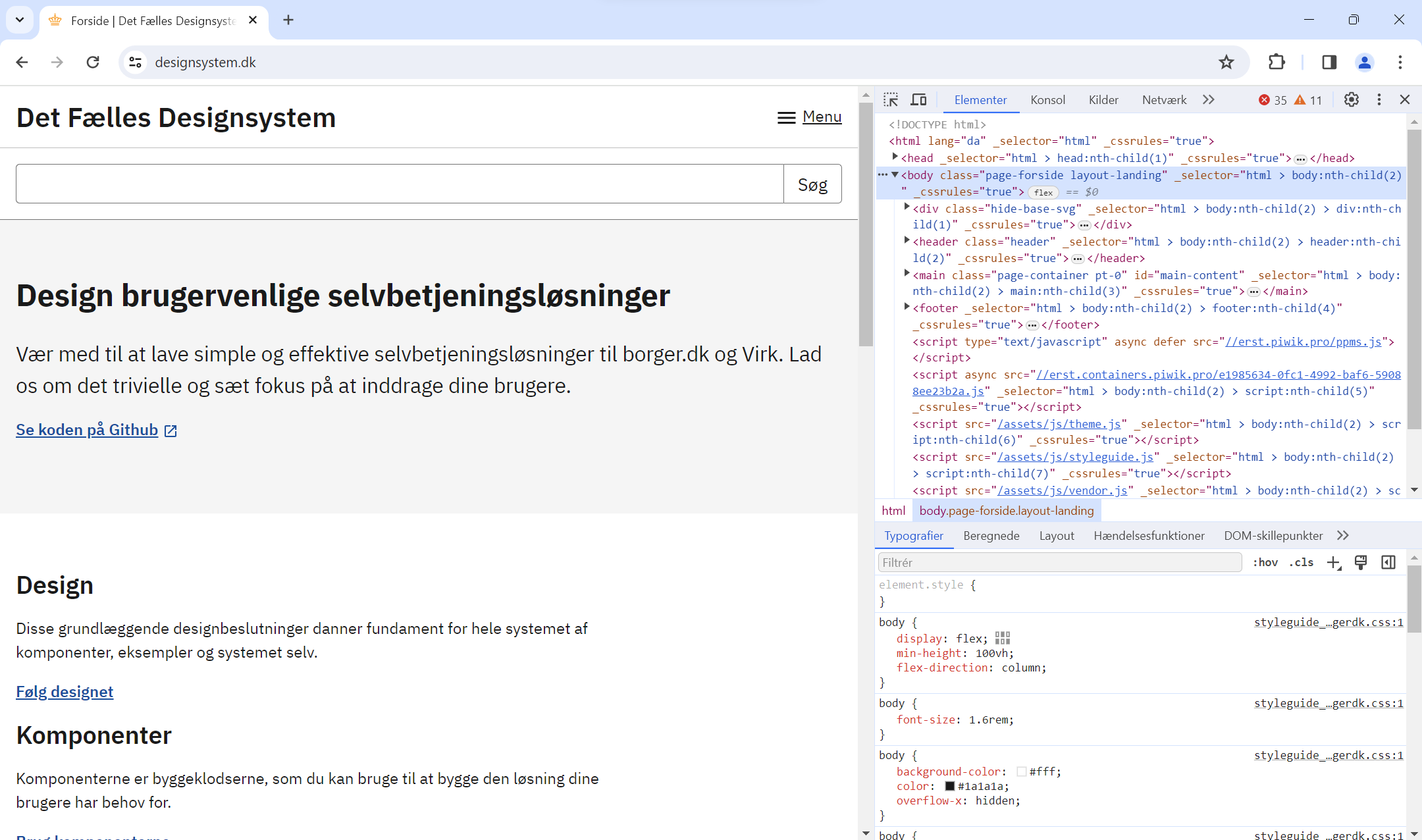
Nu er “Udviklerværktøjet” åbnet, som blandt andet viser HTML-koden, som websiden består af. Som regel findes udviklerværktøjet som et panel ude i højre side af browservinduet.

Øverst i udviklerværktøjet findes en række faneblade. Hvis QualWeb-fanebladet ikke er til at finde, så er den placeret i menuen, som åbnes ved klik på ”>>”-knappen ved siden af fanebladene.

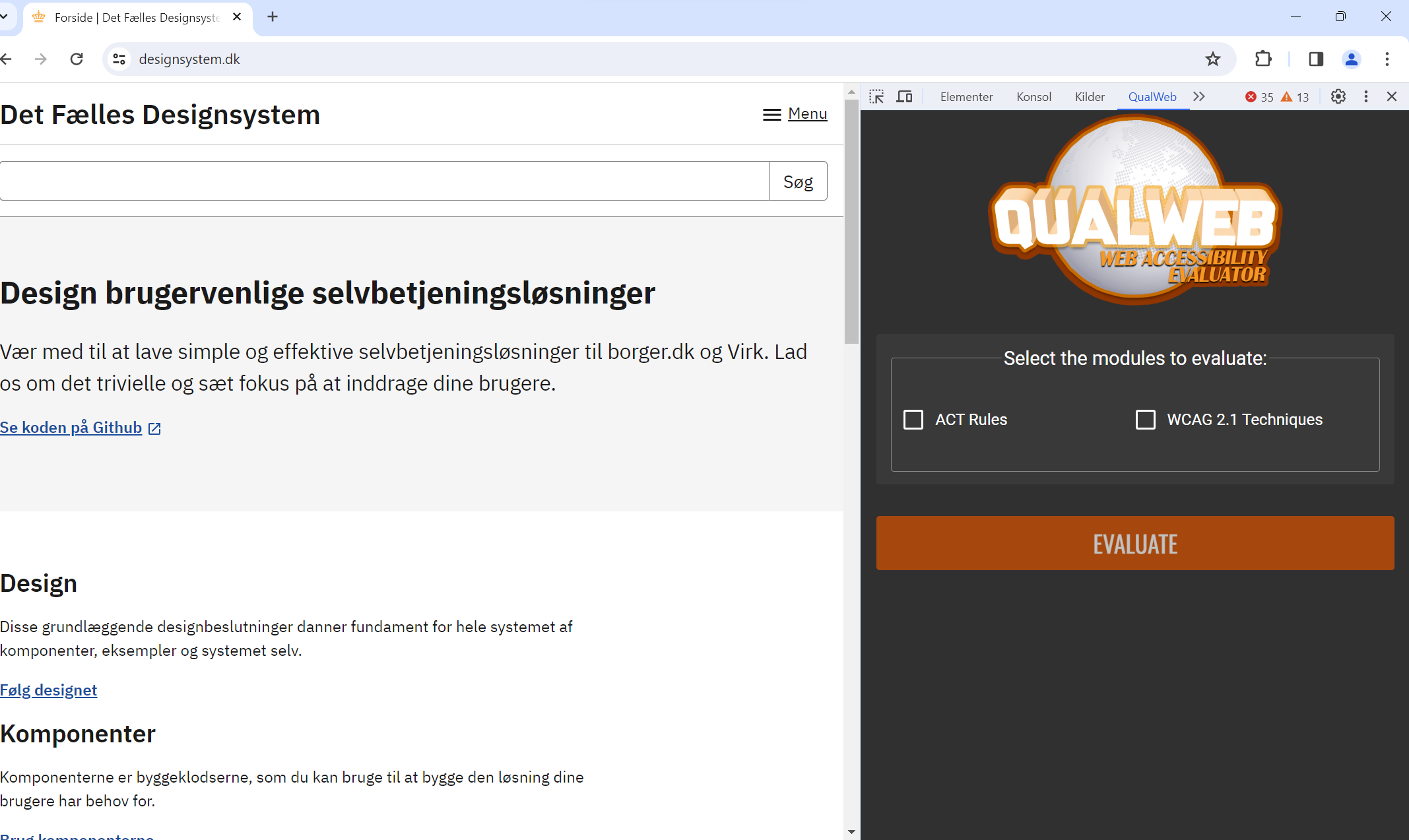
Så er QualWeb extension klar til brug.

Når Udviklerværktøjer vises i et panel i højre side af browservinduet, kan visningen af QualWeb-resultaterne godt være lidt svære at overskue. Derfor kan det være en ide at give QualWeb sit eget vindue.
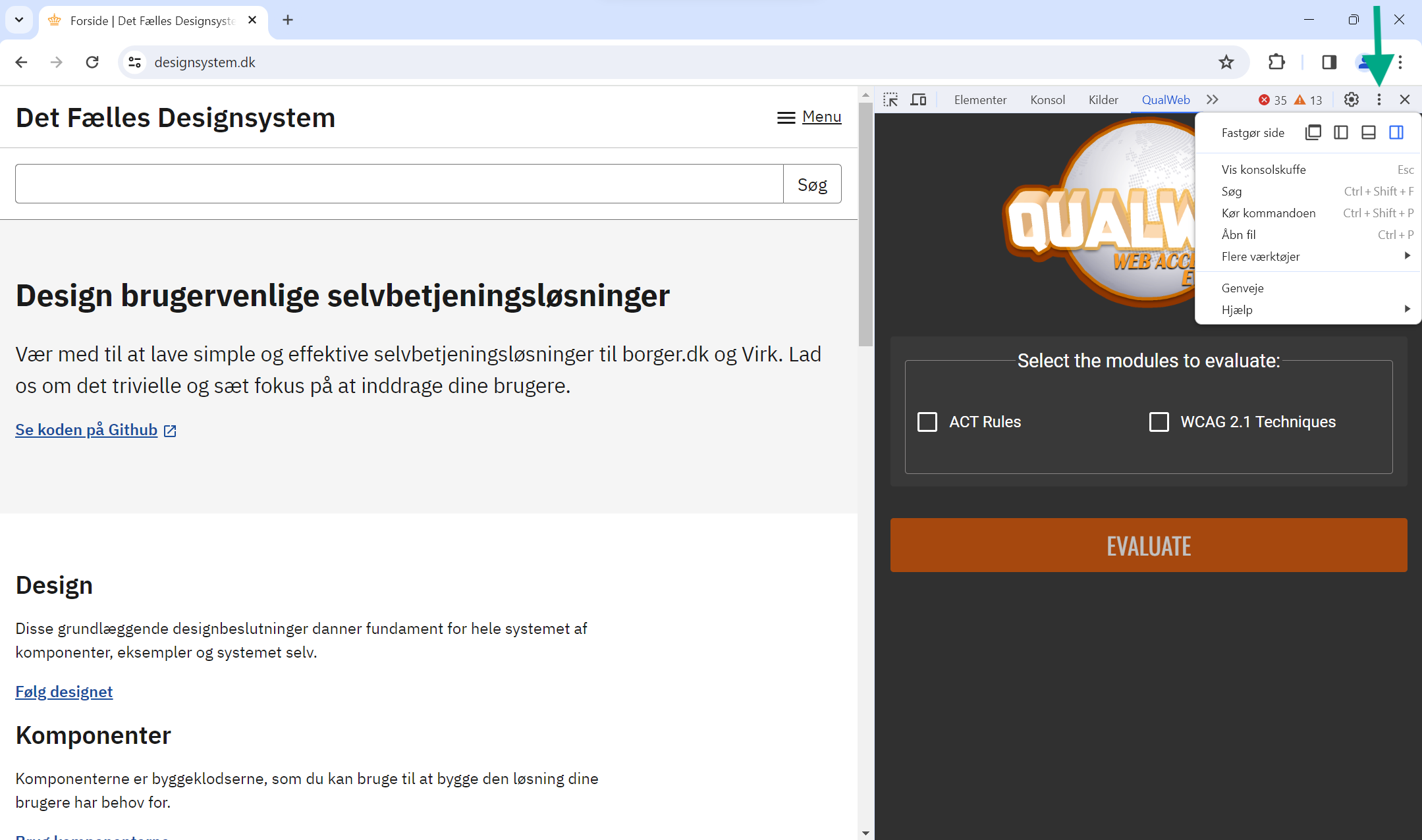
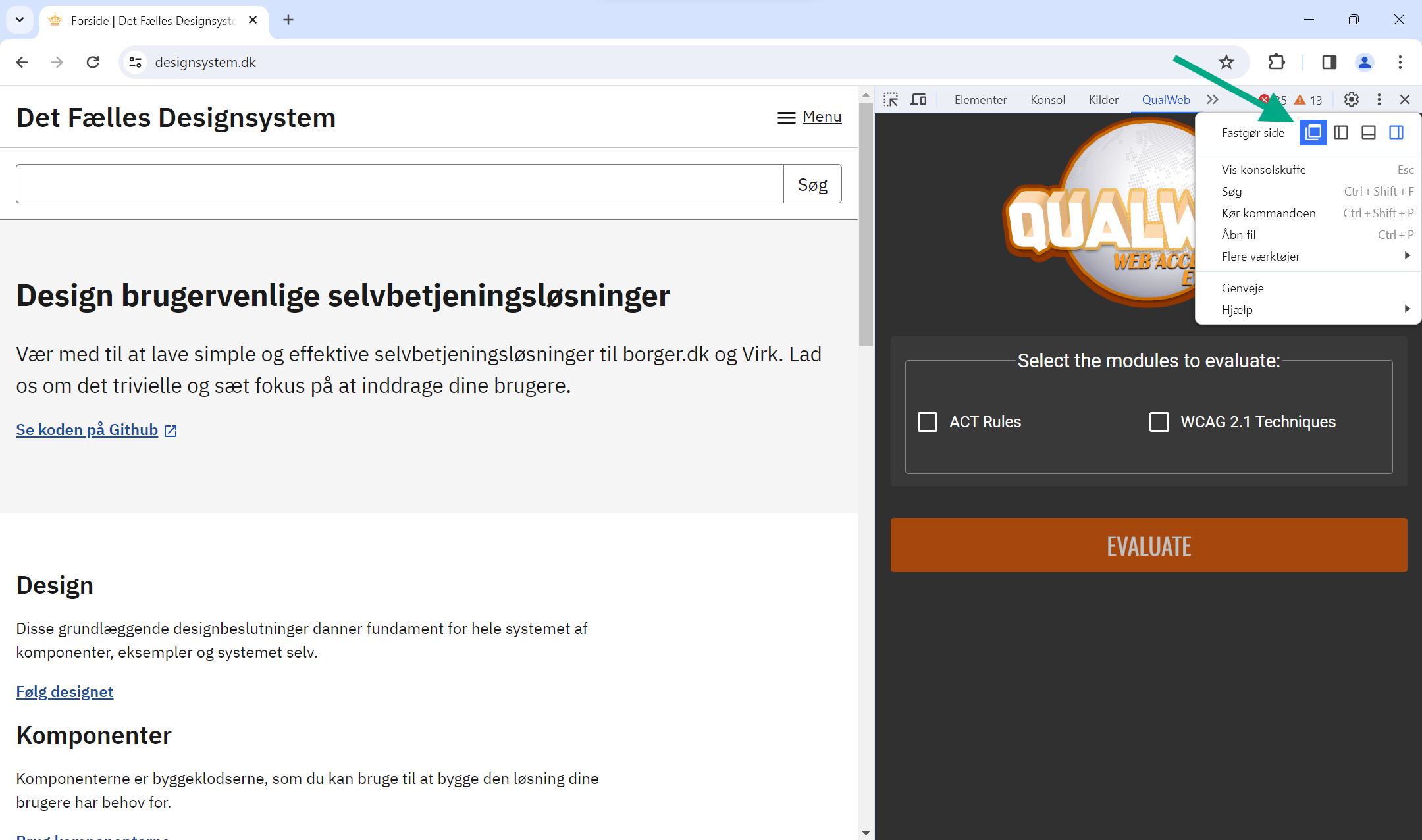
Øverst i udviklerværktøjet findes der et ikon med tre prikker over hinanden, som åbner en menu med yderligere valgmuligheder. Her kan forskellige visningsindstillinger for “Fastgør side” vælges.

Det er her, man kan vælge “Frigør til et separat vindue”.

Så får QualWeb sit eget vindue, og der bliver lidt bedre plads til at se resultaterne senere.
Trin 4: Foretag indstillinger
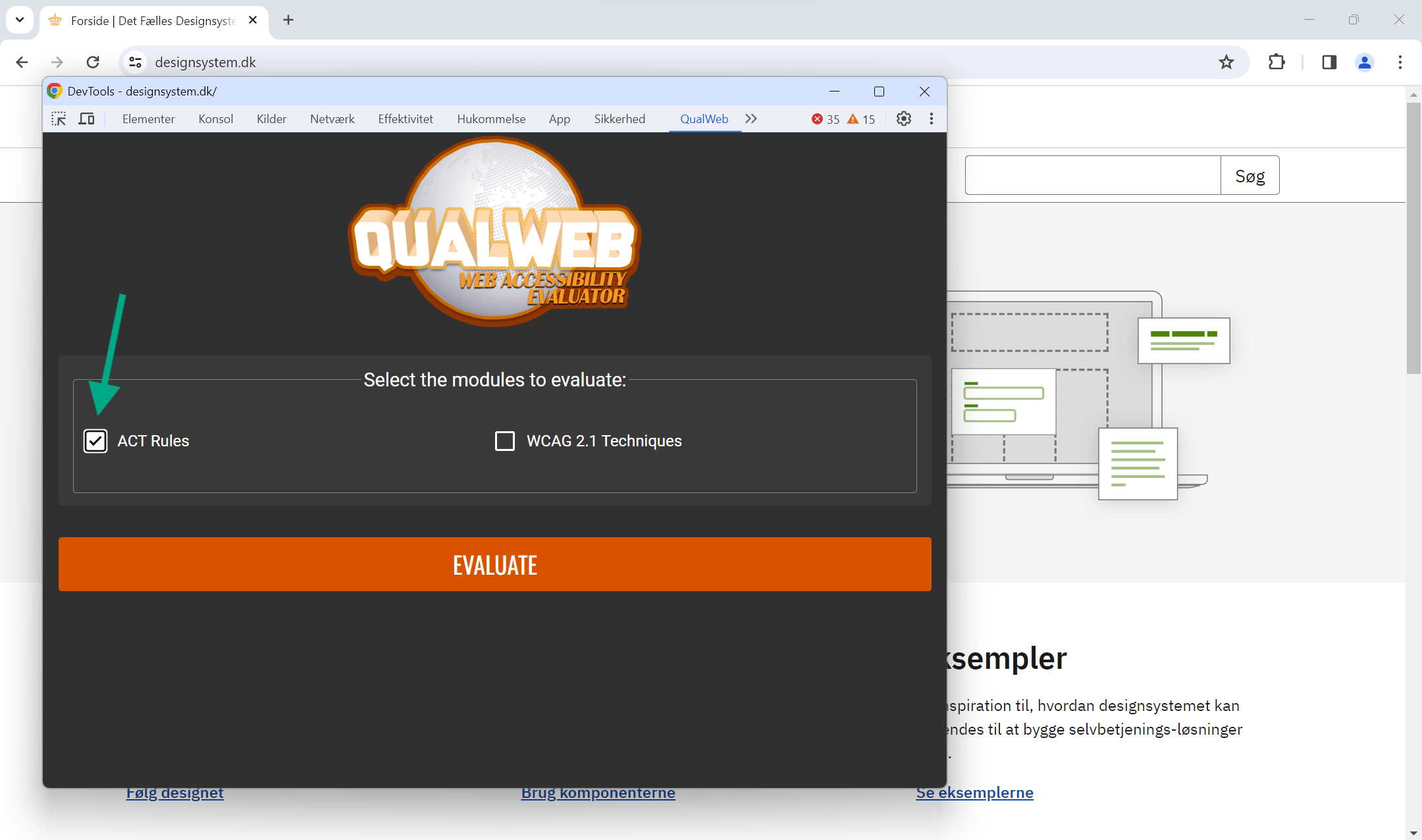
Under ”Select the modules to evaluate:” (“Vælg moduler til evaluering:”) kan du sætte kryds ud for ”ACT Rules” (“ACT-regler”) og/eller ”WCAG Techniques” (“WCAG-teknikker”).
Digitaliseringsstyrelsen anbefaler, at der kun er sat kryds i ”ACT Rules” her. Se mere om dette i vejledningen ”Forstå resultaterne”.

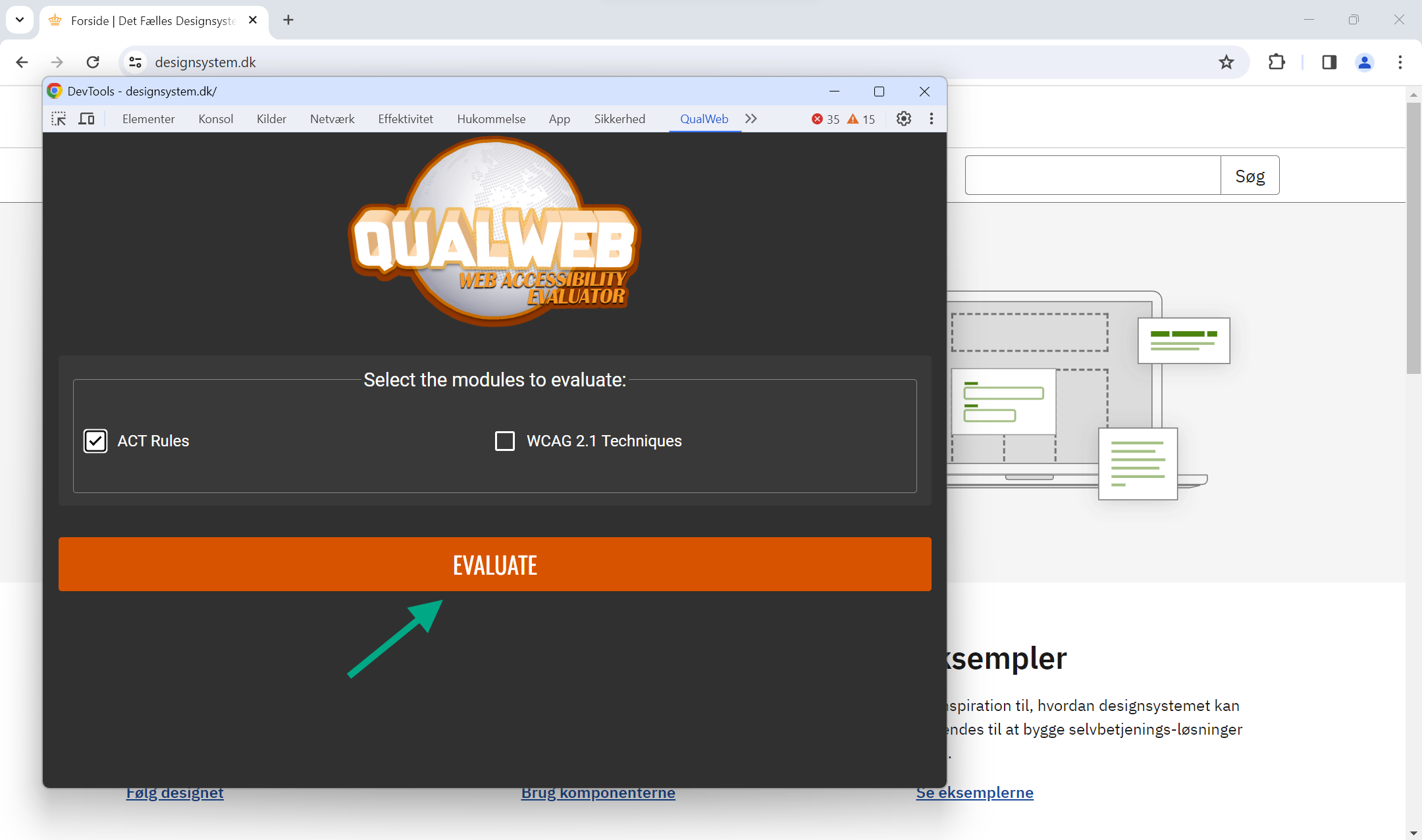
Trin 5: Test siden
Tryk på ”Evaluate”-knappen.

Trin 6: Se testresultater
Efter test af den pågældende webside, bliver resultaterne vist.

Brug eventuelt vejledningen “Forstå resultaterne” til at finde ud af, hvordan QualWeb-resultaterne kan sorteres, filtreres og læses.
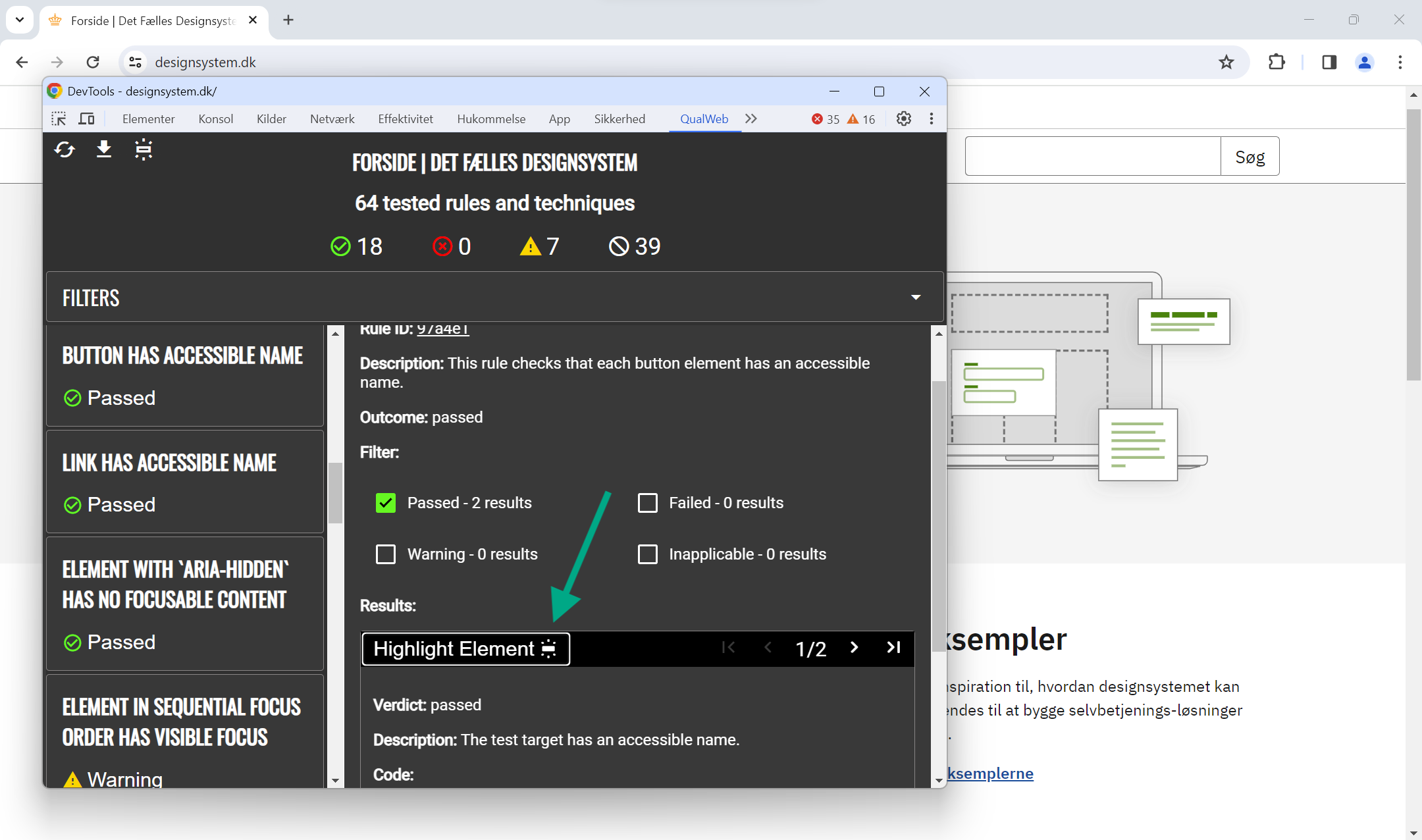
Trin 7: Få fremhævet elementer direkte på siden
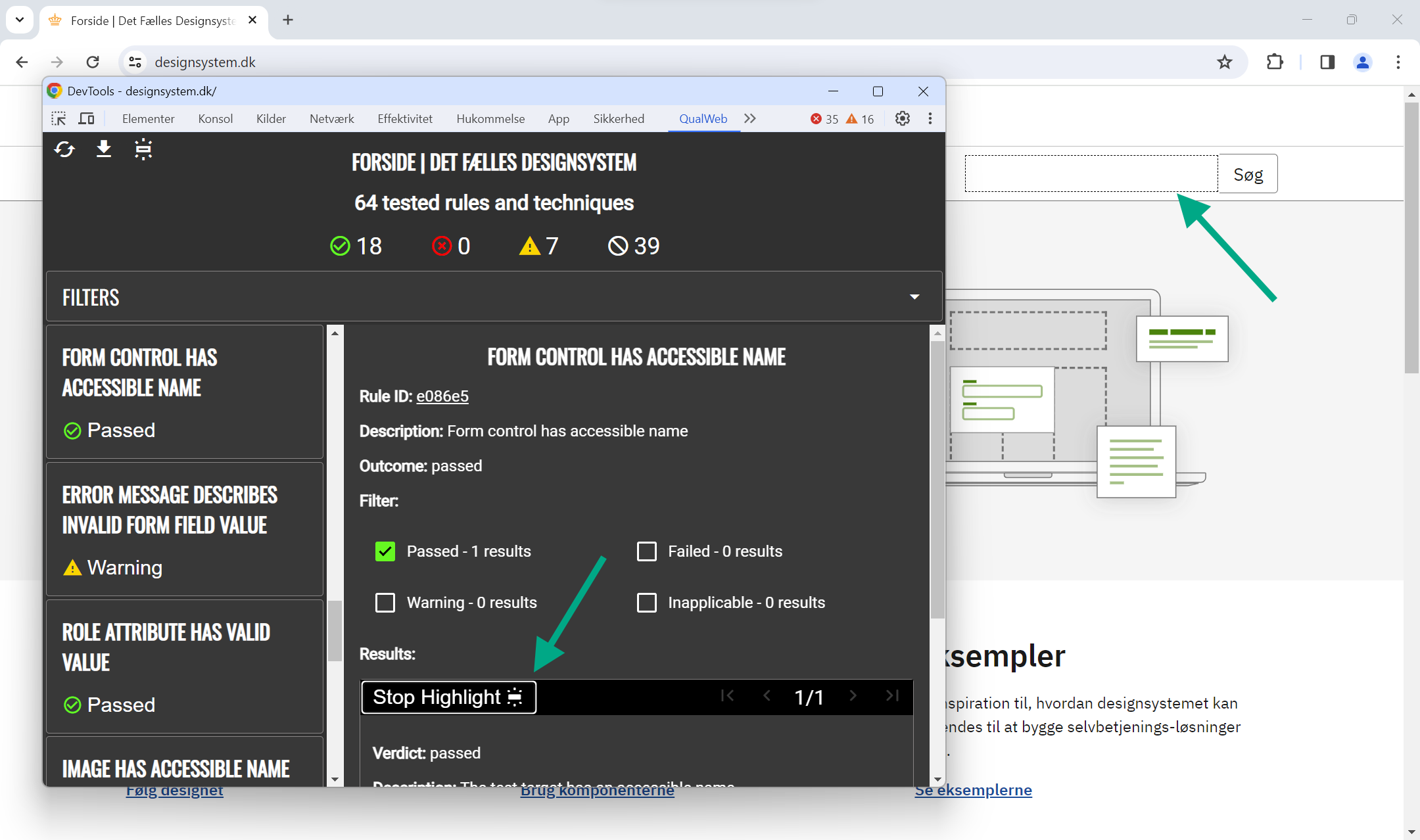
I den kasse, som indrammer hvert enkelt testresultat inde under en fejltype, findes der en ”Highlight Element”/”Stop Highlight”-knap, som fremhæver det pågældende element.

Når knappen aktiveres, bliver der vist en stiplet boks omkring det pågældende element.
På eksempelsiden herunder er det fx søgefeltet på siden, der får en stiplet ramme, når man trykker på “Highlight element”.

Fremhævning direkte på siden er praktisk i forhold til at kunne lokalisere de fejlbehæftede elementer og få lagt en plan for at få dem rettet.
I QualWeb online evaluator findes muligheden for fremhævning ikke. Dette er unikt for QualWeb Chrome extension.
Kontakt
Har du spørgsmål eller kommentarer?
