Grundlæggende strukturtjek
Disse tjek hjælper dig med at forstå, hvordan mennesker "ser" websiden forskelligt. Med dette grundlæggende strukturtjek ser du på websiden uden billeder, stilarter og layout.
Websider er ofte designet med flere kolonner, sektioner, farver og andre visuelle aspekter, der hjælper med at organisere oplysninger for brugere, der ser siden i dens standardvisning. Nogle mennesker kan dog ikke se siden på denne måde. Mennesker, der er blinde, lytter til siden med en skærmlæser eller læser den fra en blindeskærm. Nogle mennesker med nedsat syn ændrer den måde, siden vises på, så de kan læse den, fx så den skifter fra flere kolonner til en kolonne, skifter tekststørrelse.
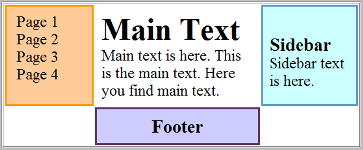
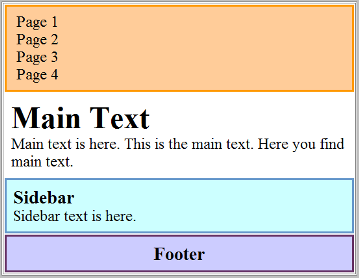
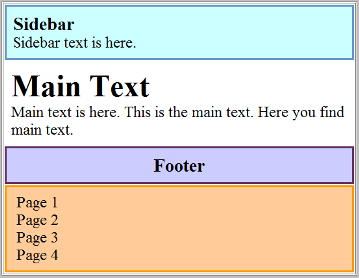
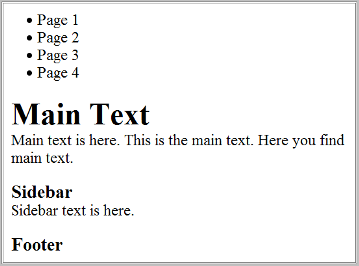
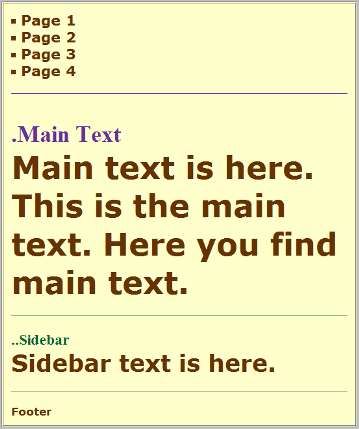
Et vigtigt spørgsmål er, hvordan websiden fungerer, når den bliver "lineariseret" i én kolonne, og præsentationen bliver ændret, som vist på nedenstående billeder.
Hvad skal man gøre?
Få en grundlæggende strukturvisning af siden ved at følge instruktionerne under FED strukturkontrol nedenfor for, at:
- slukke for billeder og vise tekstalternativer
- slå stilark (CSS) fra, som specificerer, hvordan siden vises med layout, farver osv.
- linearisere siden eller tabellerne (afhængigt af værktøjslinjen).
Hvad skal man tjekke?
- Tjek, at den alternative tekst giver tilstrækkelig information til de manglende billeder (som på undersiden Tekstalternativer til billeder).
- Tjek, at informationsblokke har klare overskrifter (se også undersiden Overskrifter). Når navigation, hovedindhold og andre sektioner har gode overskrifter, er det lettere for brugerne at finde vej rundt i informationen.
Vælg et tjek
- Sidetitel
- Tekstalternativer til billeder ("alt-tekst")
- Overskrifter
- Kontrastforhold ("farvekontrast")
- Tilpas størrelse på tekst
- Tastaturadgang og visuelt fokus
- Formularer, etiketter og fejl
- Indhold der bevæger sig, blitzer eller blinker
- Multimedie-alternativer
- Grundlæggende strukturtjek
- Næste skridt
Kontakt
Har du spørgsmål eller kommentarer?