Tekstalternativer til billeder ("alt-tekst")
Billeder kan fx være fotos, illustrationer, diagrammer, hvor tekstalternativer formidler formålet med billedet og bruges af mennesker, der ikke ser billedet.
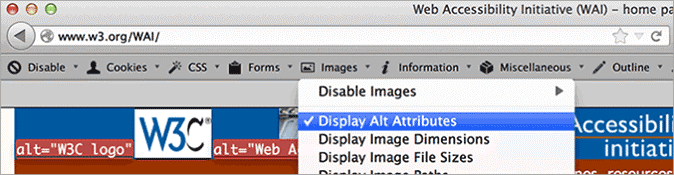
Mennesker, der er blinde og bruger skærmlæsere, kan høre alt-teksten blive læst op, og mennesker, der har fravalgt billeder, kan i stedet se alt-teksten. Teksten skal være funktionel og give en tilsvarende brugeroplevelse, og ikke nødvendigvis beskrive billedet.
Du ser normalt ikke alt-teksten på en webside. Den befinder sig i opmærkningen af websiden, fx <img src = "pointer_to_image.png" alt = "her er den alternative tekst">.
Hvert billede bør indeholde en alt-attribut i opmærkningen.
- Hvis et billede formidler oplysninger, der er nyttige i forhold til at interagere med eller forstå websidens indhold, har det brug for en alternativ tekst.
- Hvis et billede bare er dekorativt, og brugerne ikke behøver at vide noget om billedet, skal det have en tom alt-attribut (alt = "").
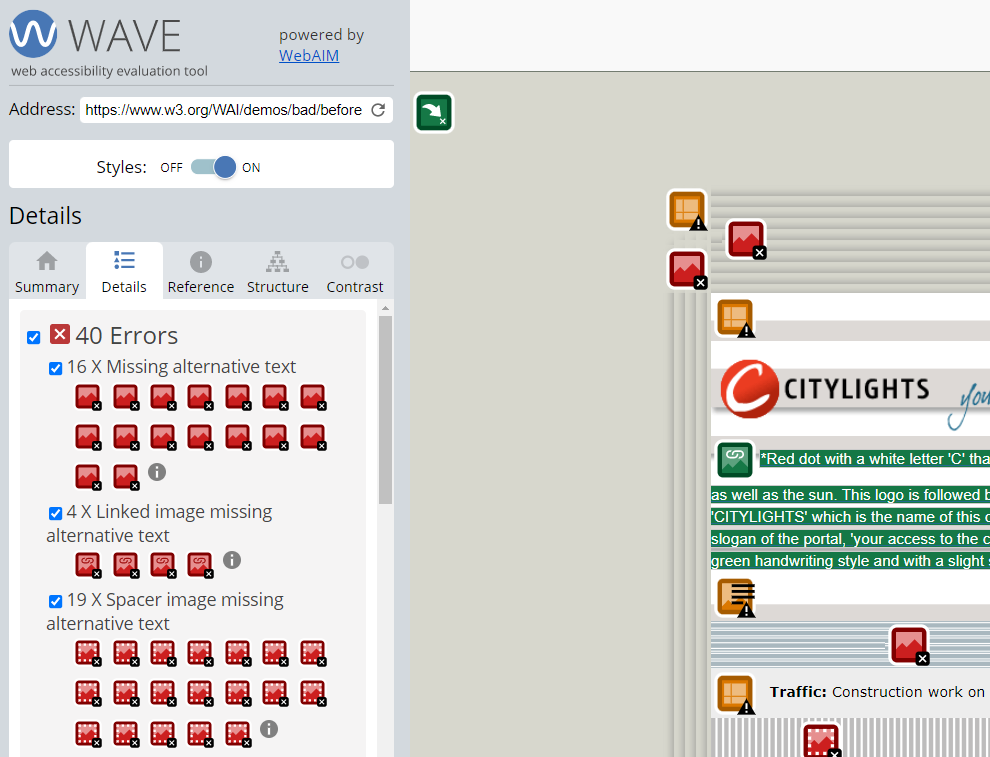
Automatiske tests kan fortælle dig, om der mangler en alt-attribut. For at afgøre om den alternative tekst er passende, er du nødt til at se billedet og vurdere det i sammenhæng.
Hvad skal man tjekke
At alle billeder har en alt-attribut med passende alternativ tekst.
Tjek af alt-tekst
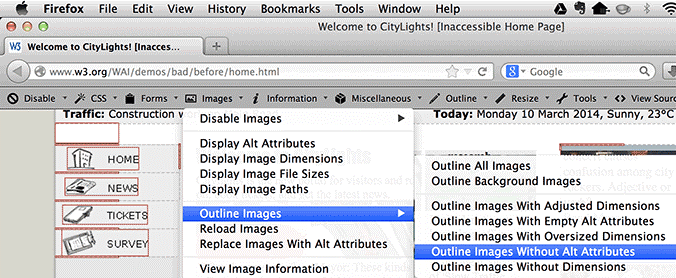
Det er nemmest at tjekke alt-teksten, hvis du har WebDev-værktøjslinjen, men du kan godt gøre det uden.
Tips
Passende alternativ tekst er ikke en eksakt videnskab. Nogle mennesker foretrækker, at de fleste billeder har en detaljeret beskrivelse, mens andre foretrækker kortere beskrivelser.
Vælg et tjek
- Sidetitel
- Tekstalternativer til billeder ("alt-tekst")
- Overskrifter
- Kontrastforhold ("farvekontrast")
- Tilpas størrelse på tekst
- Tastaturadgang og visuelt fokus
- Formularer, etiketter og fejl
- Indhold der bevæger sig, blitzer eller blinker
- Multimedie-alternativer
- Grundlæggende strukturtjek
- Næste skridt