Forstå dine QualWeb resultater
Lær om brug af filtre, hvordan resultaterne skal læses og fejlene identificeres, og også om mulig diskrepans fra test til test.
Denne vejledning beskriver, hvordan man kan sortere, filtrere og læse testresultaterne ved brug af værktøjet QualWeb til automatisk test af tilgængelighed på en webside.
Filtreringsmuligheder for henholdsvis online evaluator og browserudvidelsen varierer en smule, men principperne er de samme.
Anvendelse af QualWeb til test beskrives i følgende vejledninger:
Enkeltsidetest med QualWeb online evaluator
Enkeltsidetest med QualWeb Chrome extension
Der tages udgangspunkt i testresultater fra QualWeb online evaluator for websiden Det Fælles Designsystem. Testresultaterne som præsenteres, er udtryk for et øjebliksbillede.
Brug filtre til at finde det relevante
Se kun regler af typen ”ACT Rules”
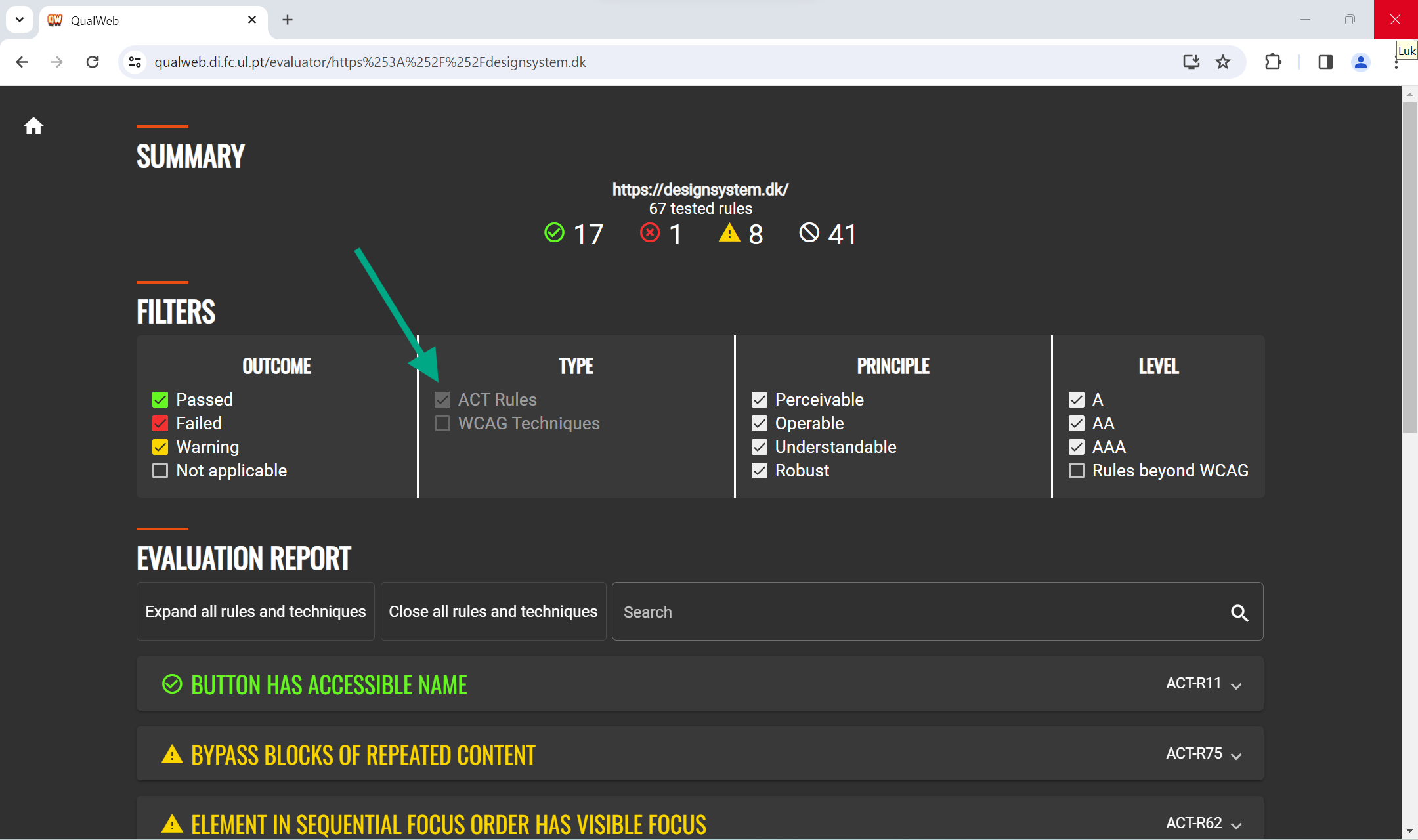
Før man undersøger resultaterne fra testen, skal man sørge for, at der ved filteret ”Type” udelukkende er sat kryds ved ”ACT Rules”. Der skal altså, ikke sættes kryds ved ”WCAG Techniques”, hvilket forklares i næste afsnit.

Filteret ”Type” kan ikke ændres fra resultatsiden, men kun fra forsiden. Hvis der er kryds i ”WCAG Techniques”, skal siden altså gentestes, hvor man forinden har sørget for, at der kun er kryds for ”ACT rules”.
Hvorfor ikke teste for ”WCAG Techniques”?
WCAG Techniques (”Teknikker”) er forskellige måder at leve op til et WCAG succeskriterium på. Der er som regel flere måder, man kan leve op til det samme succeskriterium på, hvilket betyder, at man ofte blot skal opfylde én teknik ud af de mange, der er nævnt, for et leve op til et succeskriterium.
Det kan altså ikke konkluderes, at en webside fejler et WCAG succeskriterium, hvis et af dets tilhørende WCAG Techniques gør.
Fejler en webside en ACT-regel (”Accessibility Conformance Testing”-regel), kan det derimod konkluderes, at det tilhørende succeskriterium er fejlet
Derfor anbefales det at fokusere på ”ACT Rules” i automatisk test.
Skal testresultaterne være sammenlignelige med Digitaliseringsstyrelsens automatiserede evalueringer, skal du kun sætte kryds i ”ACT Rules”.
Fokus på fejl eller fuldt overblik
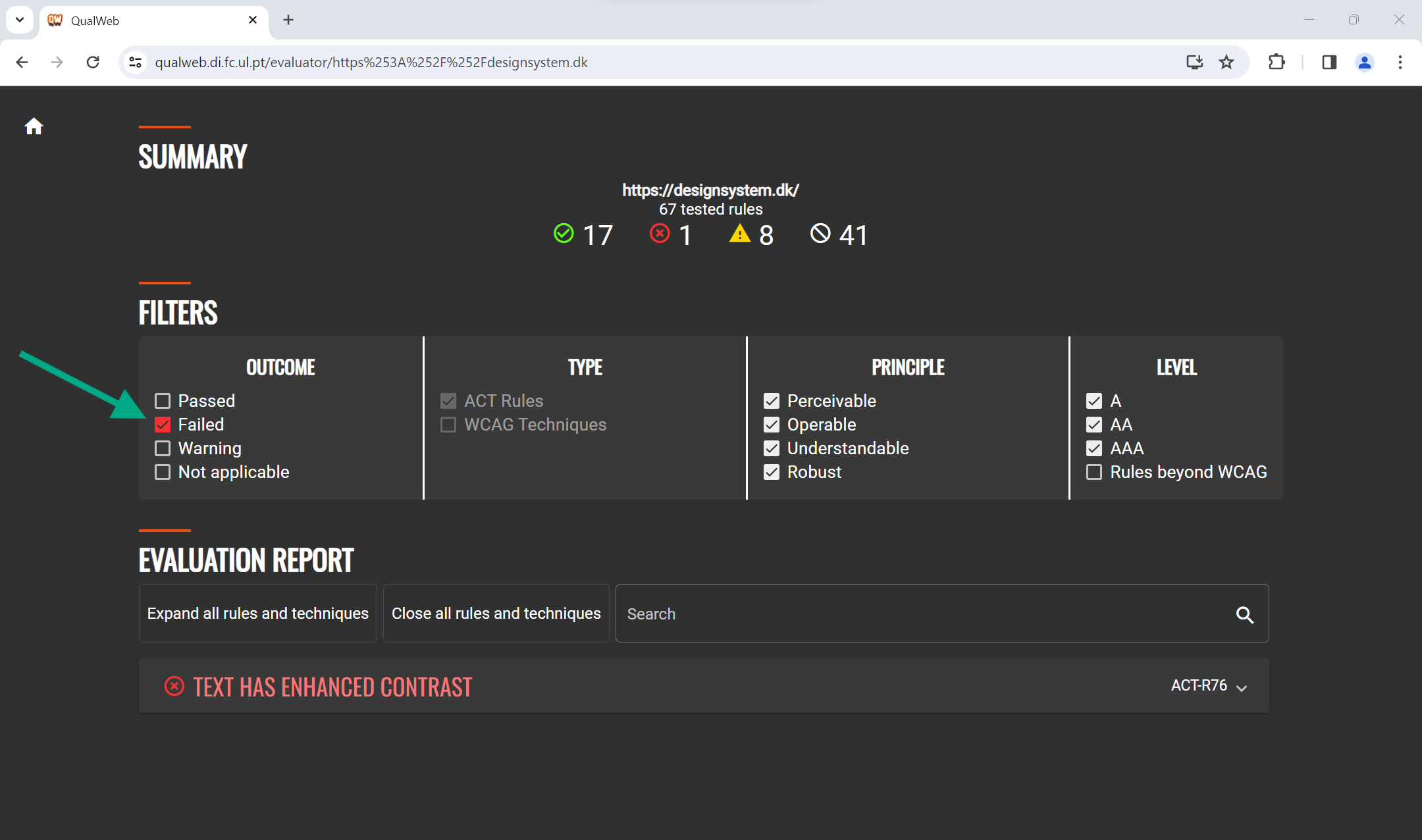
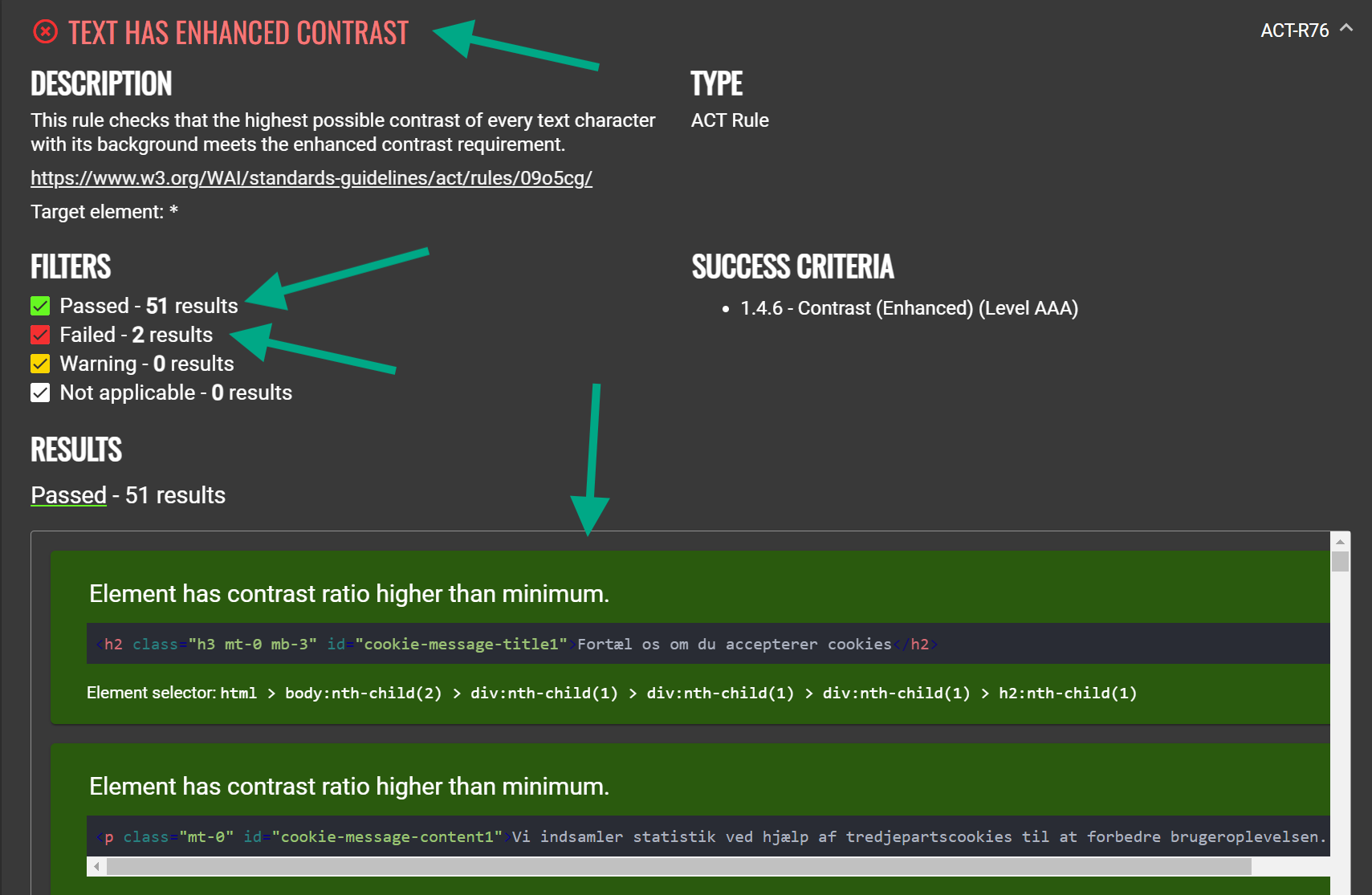
Listen over testresultater i QualWeb kan være lang og svær at overskue. Derfor kan det være en fordel at anvende filtrene under overskriften ”Outcome” til kun at vise vist elementer der fx er ”Failed”, som vist i figur. Der findes en forklaring af de forskellige udfald i det følgende afsnit ”Resultater”.

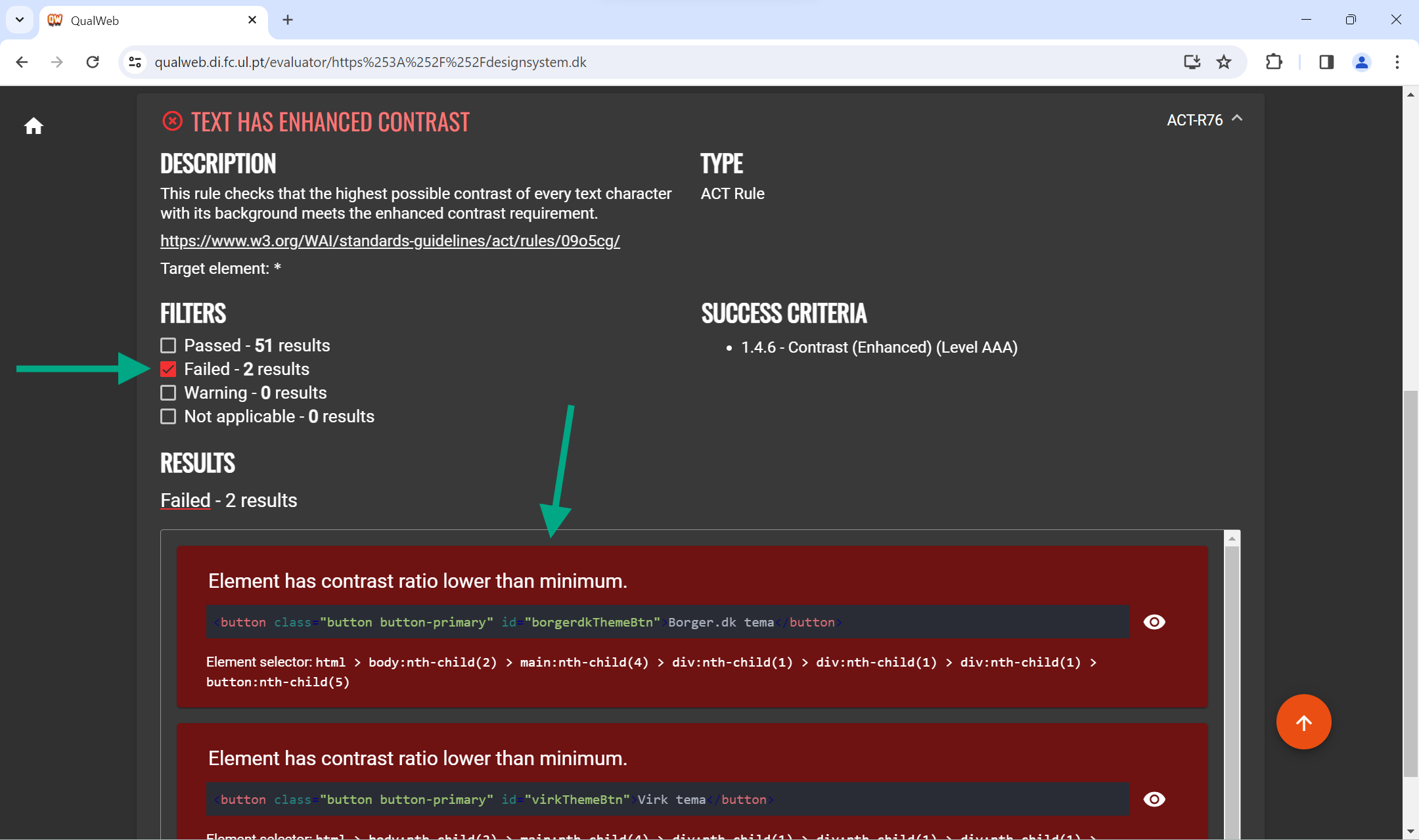
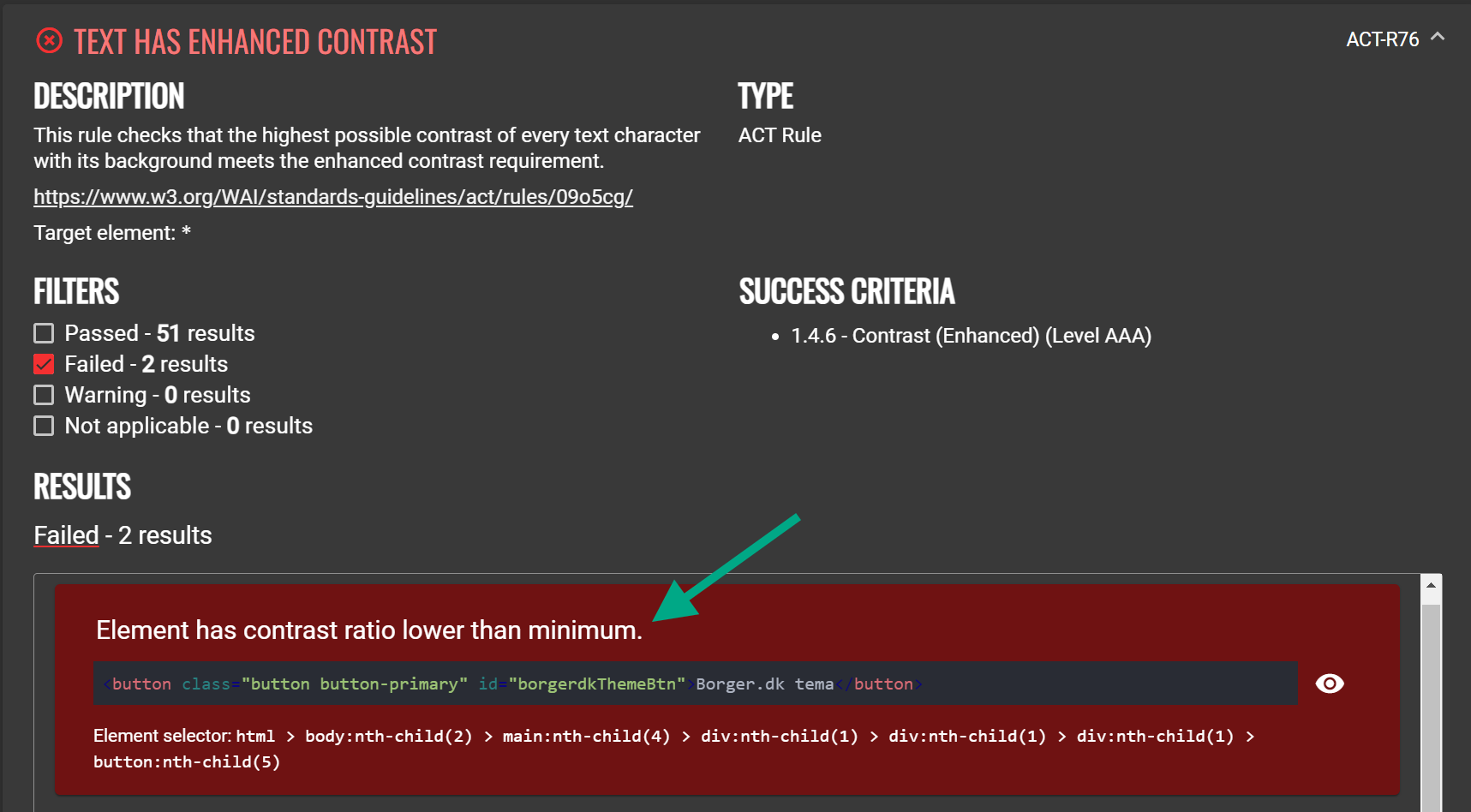
Når resultaterne for én bestemt fejltype udfoldes, er det ligeledes muligt at filtrere. Da det ofte er en fordel at fokusere på eventuelle fejl, kan krydserne fjernes for alle kategorier med undtagelse af ”Failed”.

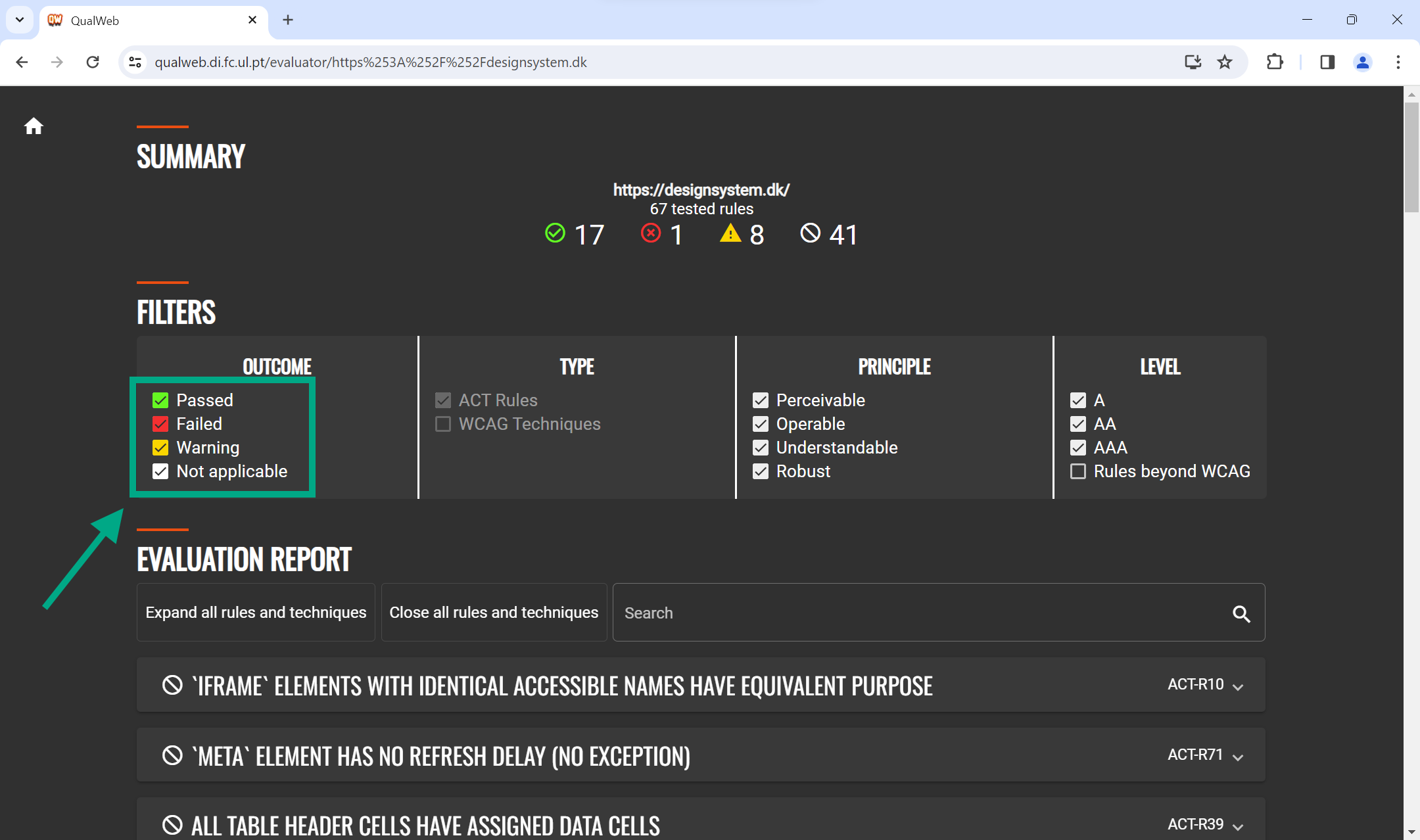
Det kan være nyttigt at skabe sig et overblik over, hvad QualWeb kan teste for automatisk – og hvad den ikke kan teste for, og som derfor skal testes manuelt.
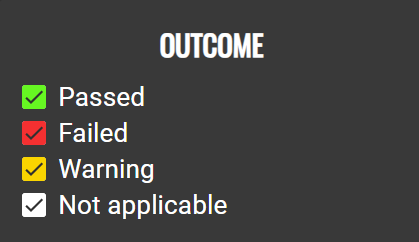
Det gøres ved at sætte kryds i alle felter under "Outcome": ”Passed”, ”Failed”, ”Warning” og ”Not applicable”.

Kun niveau A og AA
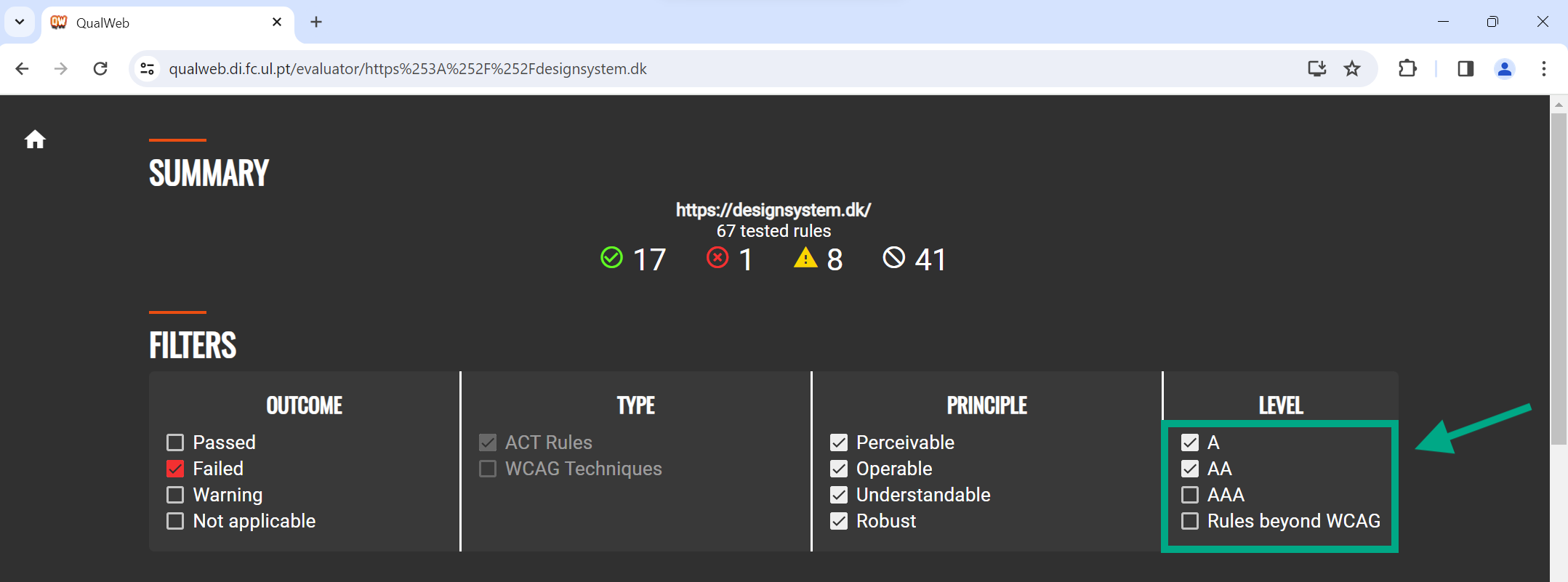
I forbindelse med danske webtilgængelighedslov, findes der kun relevante krav på WCAG 2.1 niveau A og AA (niveau fra WCAG, Web Content Accessibility Guidelines) i relation til automatiske test. Derfor er det en fordel at filtrere på ”Level”, så der kun vises ”A” og ”AA”.

Regler i kategorierne ”AAA” og ”Rules beyond WCAG” er ikke relevante for efterlevelse af den danske webtilgængelighedslov.
Filteret ”Level” findes i skrivende stund desværre kun i QualWeb online Evaluator, og ikke i QualWeb Chrome extension.
Du kan også se en liste over, hvilke krav Digitaliseringsstyrelsen tester for med QualWeb i monitoreringerne for webtilgængelighedsloven.
Resultater
Alle tests i QualWeb kan opdeles i en af fire forskellige kategorier: “Passed”, “Failed”, “Warning” og “Not applicable”/”Inapplicable”.

“Passed”
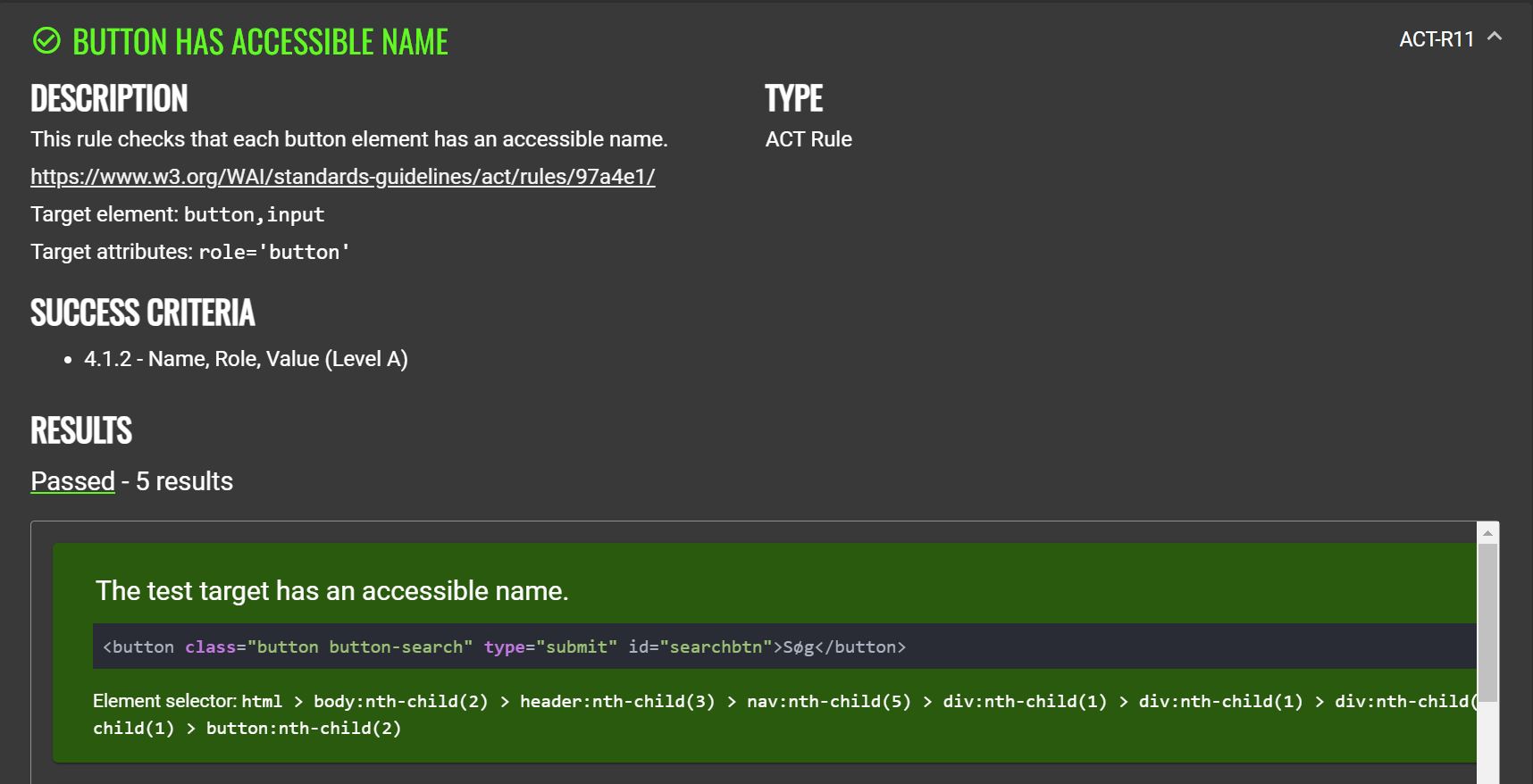
Når et eller flere elementer, som er relevante for en given test, og består kravene i den pågældende test, placeres de i kategorien ”Passed” (bestået). Det kan fx være en knap, som har et tilknyttet tilgængeligt navn.
Beståede regler markeres visuelt med en grøn farve, en cirkel med flueben og teksten ”Passed” under ”Results”.

“Failed”
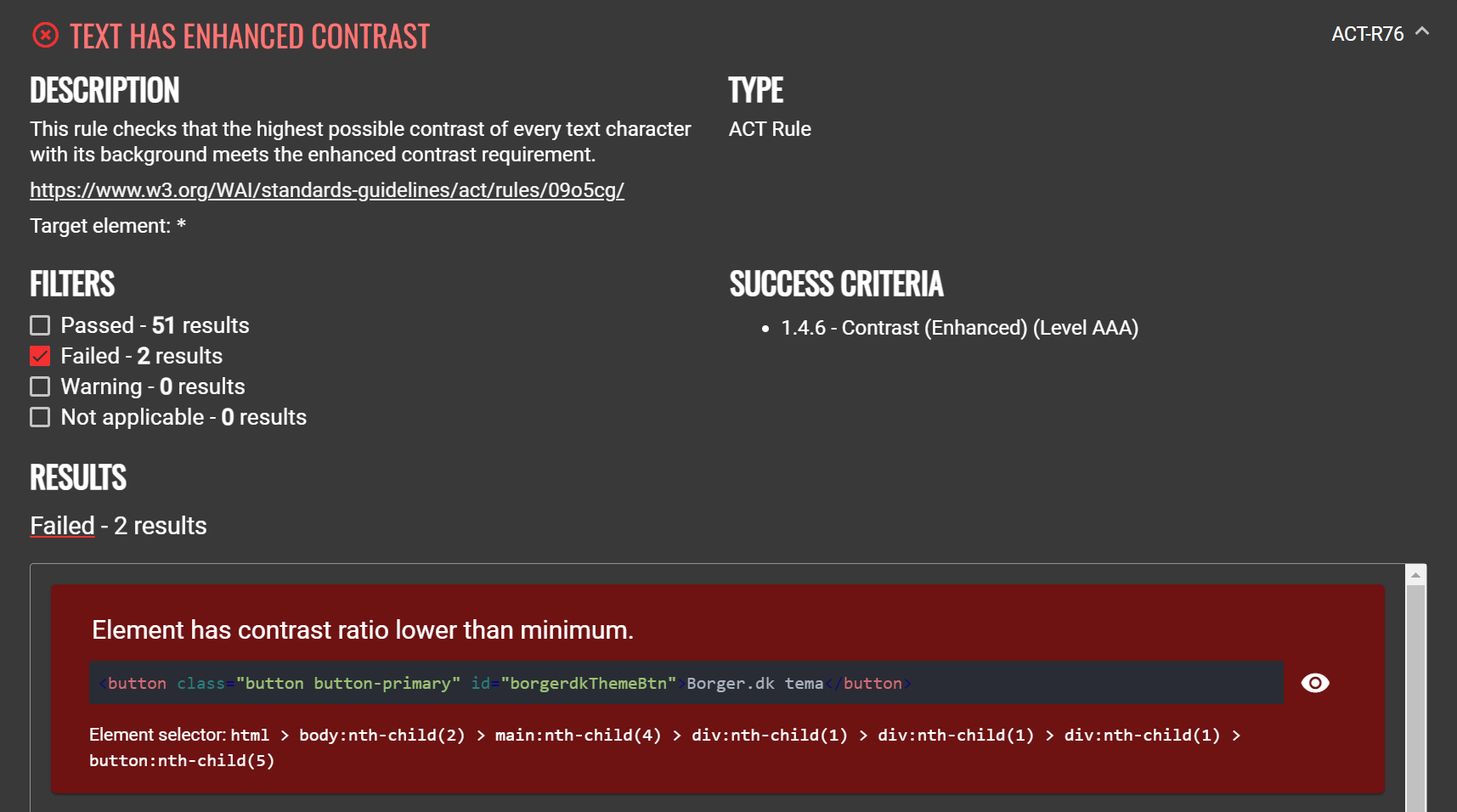
Når et eller flere elementer, som er relevante for en given tekst, ikke lever op til kravene i den pågældende tekst, placeres de i kategorien ”Failed” (fejlet). Det kan fx være tekst, som ikke lever op til kravene om minimumskontrast.
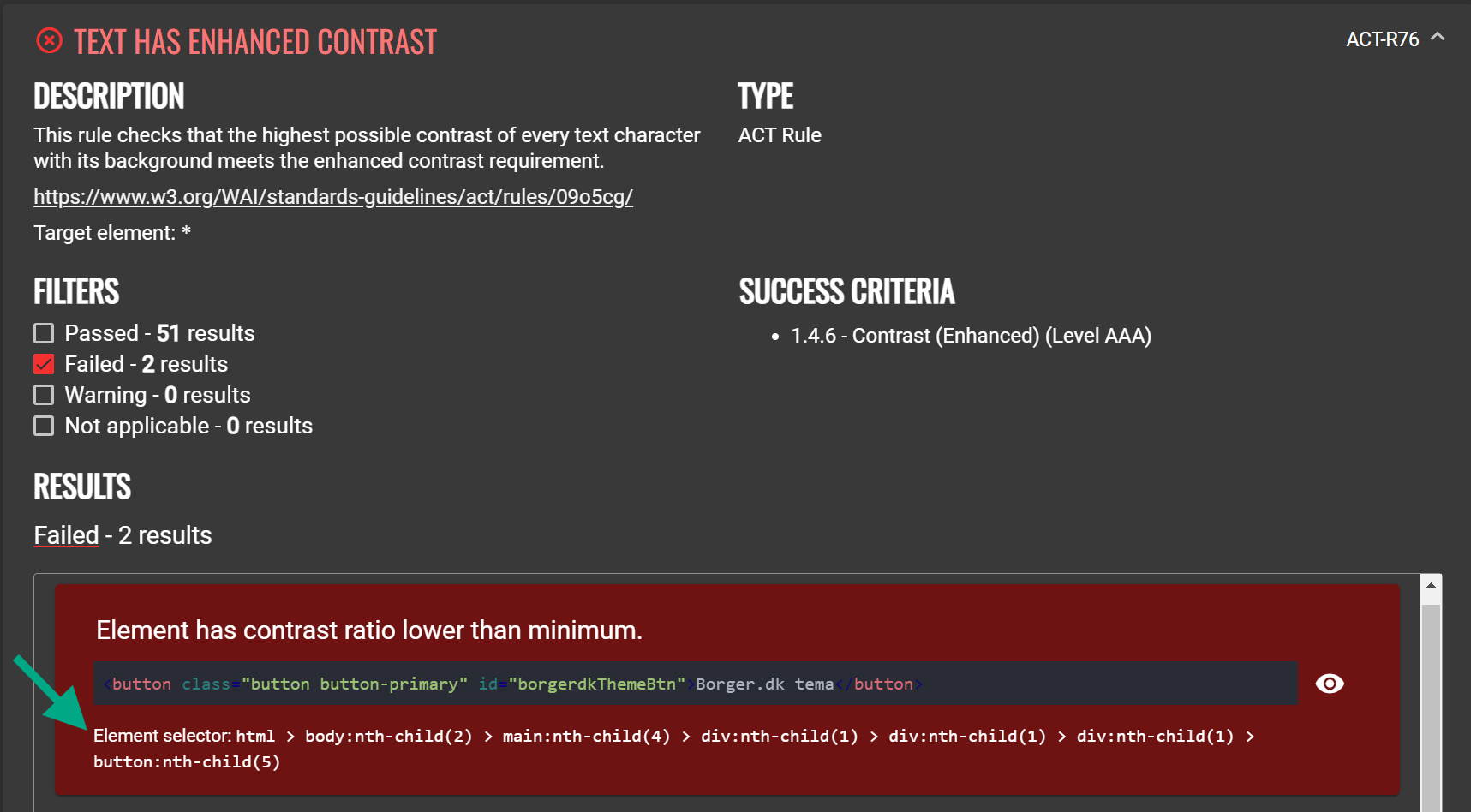
Fejlede regler markeres visuelt med rød farve, en cirkel med kryds og teksten ”Failed” under ”Results”.

“Warning”
Når et eller flere elementer, som er relevante for en given test, kræver manuel efterprøvning, placeres de i kategorien ”Warning” (advarsel). Det kan fx være, hvis den automatiske test ikke med sikkerhed kan afgøre, om tekst bliver skjult/afskåret, når det forstørres.
Regler med en advarsel markeres visuelt med gul farve, trekant med udråbstegn og teksten ”Warning” under ”Results”.

“Not applicable”/”Inapplicable”
Når der ikke er nogen elementer på siden, som er relevante for en given tekst, placeres den i “Not applicable” eller ”Inapplicable” (ikke relevant). Det kan fx være en regel, der undersøger, om en knap har et tilgængeligt navn, men siden ikke indeholder en knap.
Regler, som ikke er relevante, markeres visuelt med lysegrå farve, en cirkel med skråstreg og uden resultater under ”Results”.

Sidens elementer kan have forskellige udfald
For sider, hvor en testregel finder anvendelse, kan der være resultater inden for flere kategorier, da siden både kan indeholde elementer, som fx består og fejler. Hvis en test ikke finder anvendelse (”Not applicable”) på en given side, kan der ses bort fra denne side.
Hvis en side indeholder blot et enkelt fejlet element, vil testreglen kategoriseres som fejlet (”Failed”) overordnet set. Det betyder dog, at siden samtidig kan indeholde beståede ”Passed” elementer.

Fejlbeskrivelse og kodevisning
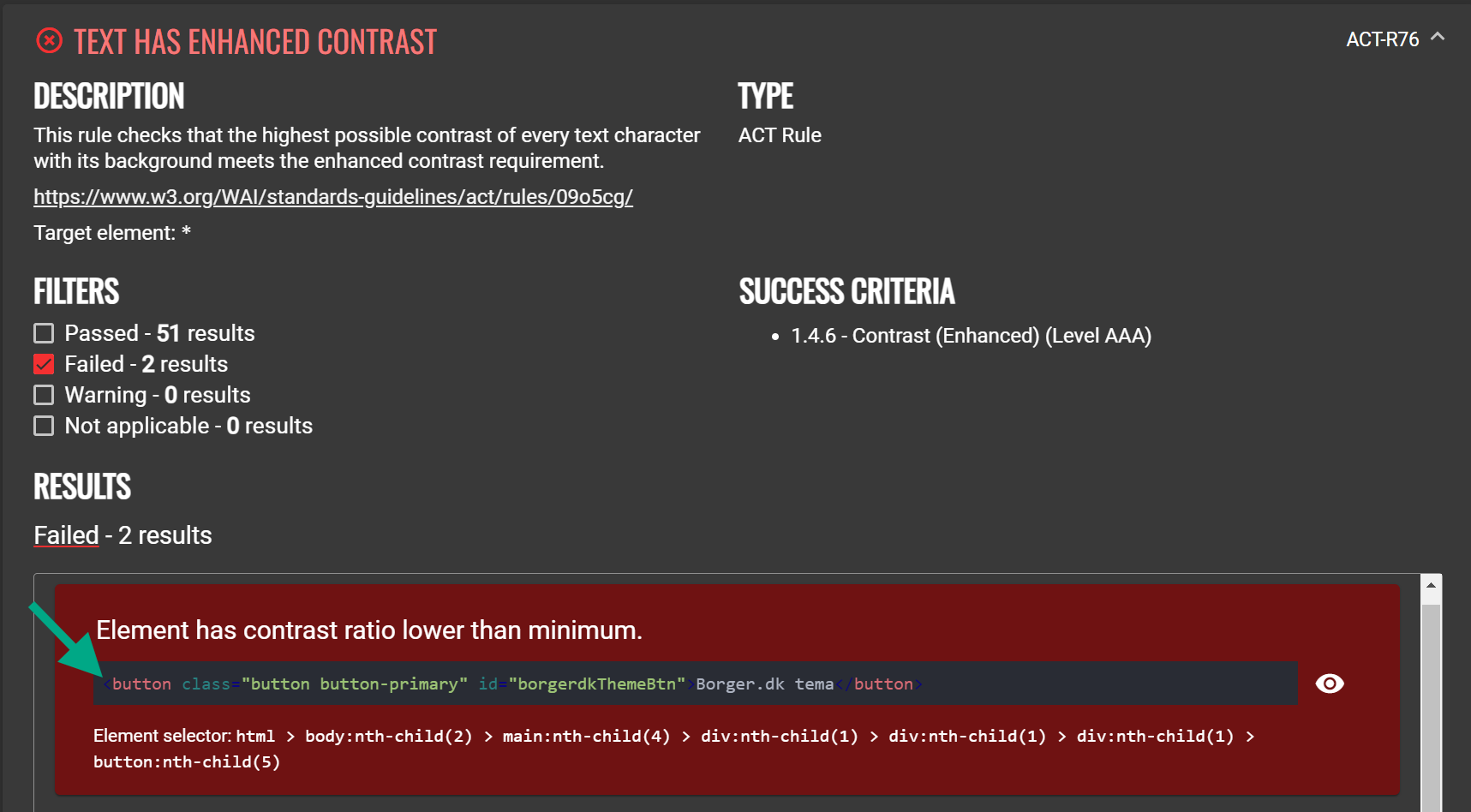
Alle elementer, som er testet for en bestemt fejltype, har angivet en lille beskrivelse, som forklarer, hvorfor det pågældende element består, fejler eller må verificeres manuelt. Disse beskrivelser er vigtige for at forstå testresultaterne.

Det specifikke element på den testede webside er angivet i HTML.

Under HTML-koden er der også en ”Element selector” (i QualWeb Chrome extension hedder disse ”Pointer”), som kan bruges til at udpege netop dette element på siden programmatisk.

Fremhævning af fejl direkte på siden
Med QualWeb Chrome extension kan du få vist fejlene direkte på siden.
Det beskrives nærmere i vejledningen ”Enkeltsidetest med QualWeb Chrome extension”.
Se særligt Trin 7: Få highlightet dine fejl direkte på siden.
Der er også andre måder at får vist fejlene, som blandt andet er beskrevet i afsnittet ”Andre testværktøjer”.
Diskrepans i QualWeb testresultater
Når der testes med QualWeb, kan det medføre forskellige resultater fra gang til gang, og det kan komme til udtryk:
- mellem hhv. online evaluator og extension
- på forskellige dage
- på tidspunkter lige efter hinanden
QualWeb tester det indhold, som webbrowseren har bearbejdet og meldt klar til brug.
Forskelle i testresultaterne hænger derfor som regel sammen med, at det indhold, som testes, faktisk er forskelligt.
De følgende afsnit præsenterer eksempler på årsager til, at den samme webside kan være forskellig fra gang til gang, når QualWeb tester den, og derfor resulterer i forskellige testresultater.
Kontakt
Har du spørgsmål eller kommentarer?
