Tjek farvekontraster
Krav til kontraster for tekst, grafik og aktive komponenter.
For at overholde standardens tilgængelighedskrav skal alle betydningsbærende elementer og indhold på brugerfladen have tilstrækkelig kontrastratio til tilstødende farver. Det inkluderer for eksempel tekst, knapper og links. Der er forskellige kontrastkrav alt efter om det drejer sig om tekst eller grafisk indhold.
Se også vejledningsvideoen ”Farver og kontraster” for at få information om de forskellige krav til kontraster.
Tilstrækkelig kontrast er vigtigt for blandt andet personer med nedsat syn, herunder ældre eller personer, som generelt har nedsat kontrastfølsomhed. De tre primære områder, der kan tjekkes, er følgende: Kontrast for tekst, kontrast for grafik og kontrast for aktive komponenter.
For tekstindhold henvises til succeskriteriet 1.4.3 Kontrast (minimum) og for grafik og interaktive komponenter henvises til 1.4.11 Kontrast for ikke-tekstbaseret indhold i retningslinjerne for tilgængeligt webindhold (WCAG).
Kontrastratio
Kontrastratio er en numerisk værdi, som afspejler niveauet af kontrast mellem to farver. Når det drejer sig om tekstindhold, så er der tale om forskellen i lys mellem teksten og tekstens baggrund. Kontrastratioen angives som x:1, hvor kontrasten stiger, jo højere x er.
For eksempel er der mere kontrast mellem to farver ved kontrastratioen 8:1 end ved 2,5:1. Minimumskravet for tekst er 4,5:1, mens det for stor tekst og ikke-tekstbaseret indhold er 3:1.
Stor tekst har en fontstørrelse på mindst 18 punkt eller 14 punkt fed skrift for latinske skrifttyper/bogstaver. Der må gerne være en højere kontrast mellem tekst og baggrund end minimumskravet, men den må naturligvis ikke være lavere.

Eksempel på hvid tekst på mørkerød baggrund med en kontrastratio på 8,01:1, som dermed overholder både kontrastkravet for tekst på 4,5:1 for normal tekst og 3:1 for stor tekst.

Eksempel på hvid tekst på lyserød baggrund med en kontrastratio på 2,48:1, som dermed ikke overholder kontrastkravet for tekst på 4,5:1 for tekst og 3:1 for stor tekst.
De følgende sektioner vil uddybe tre tjek, der kan udføres på din løsning for at sikre tilstrækkelige kontrastforhold på henholdsvis tekst, grafisk indhold og interaktive elementer.
Manuelle tjeks
Om kontrasttjekkere
For at tjekke kontraster kan der benyttes en kontrasttjekker. Der findes mange forskellige kontrasttjekkere på markedet, både i form af:
- software
- browser plugins, der kan installeres
- online udgaver, der ikke kræver installation
Digitaliseringsstyrelsen anbefaler ikke en specifik kontrasttjekker, og forskellen på dem er primært baseret på personlige præferencer. W3C har samlet en liste over forskellige værktøjer [engelsk], som blandt andet indeholder kontrasttjekkere.
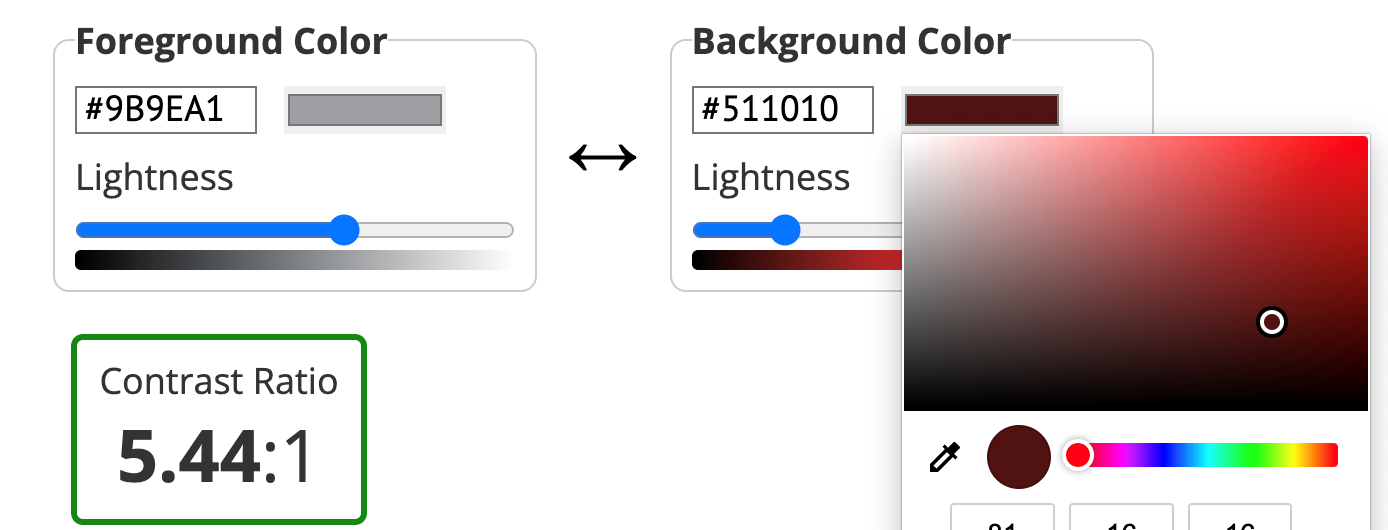
Sådan fungerer en kontrasttjekker
En kontrasttjekker fungerer ved, at man anvender et pipetteværktøj til at vælge de to farver man ønsker at sammenligne, eller ved at indsætte farvekoderne for de to farver, man ønsker at tjekke kontrasten for. Alt efter hvilket element der tjekkes kontrast på, tjekkes at kontrastratioen er minimum 3:1 eller 4,5:1.
Det mest præcise resultat opnås ved at indtaste eller indsætte farvekoderne. Med pipetteværktøjet kan det i visse tilfælde være svært at ramme de korrekte farver.

Tjek kontraster på native apps
Det er den samme procedure og de samme tjeks, der gør sig gældende på native apps, som på websteder. Kontraster tjekkes på native apps ved at udvælge skærmbilleder af de sider, man ønsker at tjekke. Derefter tjekkes tekst, grafiske objekter og aktive komponenter ved hjælp af en kontrasttjekker.
Hvis det er din egen app, kan du benytte farvekoder i det tilhørende designsystem eller designguide til at tjekke kontrastforhold.
Kontakt
Har du spørgsmål eller kommentarer?